How To Set Up A Facebook RSS Feed Reader Application For Your Blog - Page 2
3 Set Up The PHP5 Client Library
We will now download the PHP Client Library to the directory on our web site where our feed reader app will be located (e.g. http://fb.howtoforge.com/fb/htf_feed_reader/). In this example I'm assuming that fb.howtoforge.com's document root is /var/www (adjust the following commands if yours is different). So first we create the directory /var/www/fb/htf_feed_reader:
mkdir -p /var/www/fb/htf_feed_reader
Then we download the PHP Client Library to it and unpack it:
cd /var/www/fb/htf_feed_reader
wget http://developers.facebook.com/clientlibs/facebook-platform.tar.gz
tar zxvf facebook-platform.tar.gz
This creates the directory facebook-platform/ with the subdirectory client/ which contains the client libraries for PHP 5 (facebook.php and facebookapi_php5_restlib.php). We copy these two files to /var/www/fb/htf_feed_reader and delete facebook-platform.tar.gz and facebook-platform:
cp facebook-platform/client/facebook.php .
cp facebook-platform/client/facebookapi_php5_restlib.php .
rm -rf facebook-platform.tar.gz facebook-platform
4 Our First Simple Application
Now we can write our first, very simple app. First, we create the file appinclude.php which contains some basic settings such as the API Key, the Secret, and the Callback URL, and which we will include in all files of our app:
vi /var/www/fb/htf_feed_reader/appinclude.php
<?php
require_once 'facebook.php';
$appapikey = 'YOUR_API_KEY';
$appsecret = 'YOUR_SECRET';
$facebook = new Facebook($appapikey, $appsecret);
$user = $facebook->require_login();
//[todo: change the following url to your callback url]
$appcallbackurl = 'http://fb.howtoforge.com/fb/htf_feed_reader/';
//catch the exception that gets thrown if the cookie has an invalid session_key in it
try {
if (!$facebook->api_client->users_isAppAdded()) {
$facebook->redirect($facebook->get_add_url());
}
} catch (Exception $ex) {
//this will clear cookies for your application and redirect them to a login prompt
$facebook->set_user(null, null);
$facebook->redirect($appcallbackurl);
}
?>
|
Then we create index.php, the file that will be executed when the callback URL (http://apps.facebook.com/htf_feed_reader) is called. In this simple example, it will just print something like hello plus the Facebook user ID:
vi /var/www/fb/htf_feed_reader/index.php
<?php require_once 'appinclude.php'; echo "<p>hello $user</p>"; ?> |
Now open a browser and type in either the callback URL (http://fb.howtoforge.com/fb/htf_feed_reader) or the canvas URL (http://apps.facebook.com/htf_feed_reader) of your application. Either way, you should be redirected to a page like this:
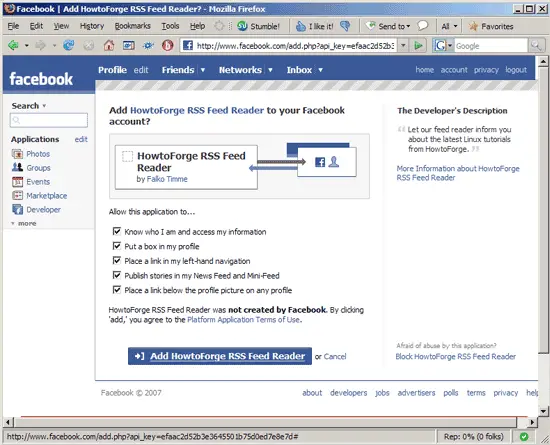
Click on the Log in to HowtoForge RSS Feed Reader button. On the next page, leave all checkboxes checked and click on Add HowtoForge RSS Feed Reader to install this application in your account:
When an app is installed, the first thing that happens is that the callback URL (http://fb.howtoforge.com/fb/htf_feed_reader) is called, so you should expect to see something like hello <userid>. And really, it happens, which means that our setup is working:
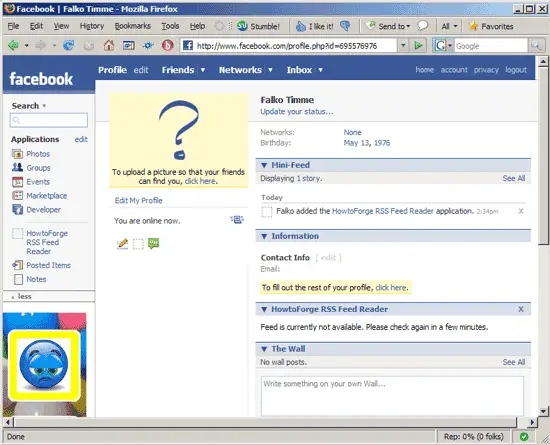
On your profile page, you should now find the HowtoForge RSS Feed Reader in the wide column (displaying the default FBML that we specified when we set up the application on Facebook - our simple app doesn't produce its own FBML yet) as well as a menu entry for it in the left navigation:
Now let's modify index.php a little bit and add an input field where you can enter text that will then be displayed on the profile page instead of the default FBML:
vi /var/www/fb/htf_feed_reader/index.php
<?php
require_once 'appinclude.php';
echo "<p>hello $user</p>";
if (isset($_REQUEST['profiletext'])) {
$facebook->api_client->profile_setFBML($_REQUEST['profiletext'], $user);
$facebook->redirect($facebook->get_facebook_url() . '/profile.php');
}
echo '<form action="" method="get">';
echo '<input name="profiletext" type="text" size="30" value=""><br>';
echo '<input name="submit" type="submit" value="Display text on profile">';
echo '</form>';
?>
|
As you see, the FBML on the profile page can be changed with the function $facebook->api_client->profile_setFBML().
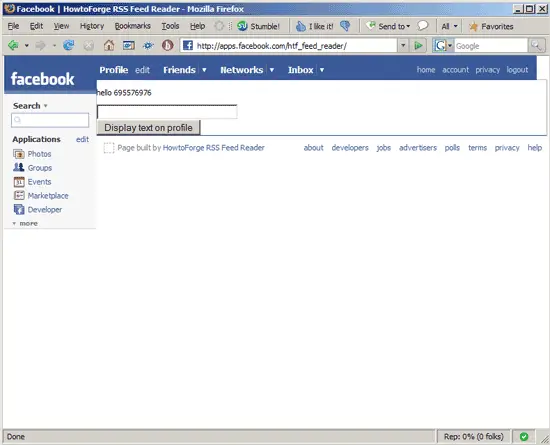
Now go to your application's canvas page again (http://apps.facebook.com/htf_feed_reader in my case). You should now see a text box below the hello ... line:
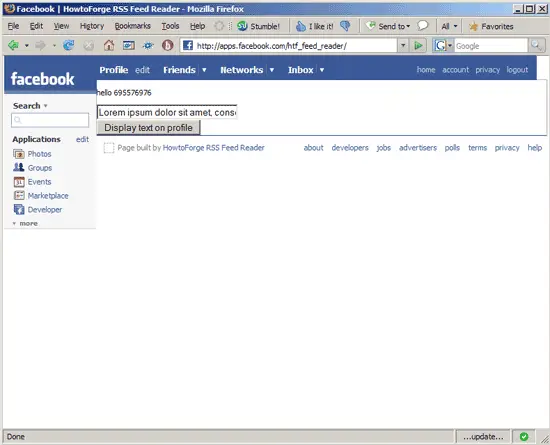
Enter some text and click on the Display text on profile button:
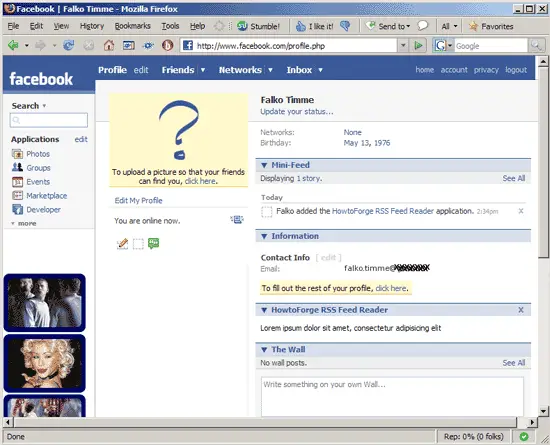
Then go to your profile page again. You should now find the text there that you've entered in the text box:
In the next example we use mock-AJAX to dynamically update the contents of the canvas page and the profile:
vi /var/www/fb/htf_feed_reader/index.php
<?php
if (isset($_REQUEST['mockfbmltext'])) {
echo $_REQUEST['mockfbmltext'];
exit;
}
require_once 'appinclude.php';
echo "<p>hello $user</p>";
$fbml = <<<EndHereDoc
<fb:subtitle>This is the subtitle</fb:subtitle>
<form>
<input name="mockfbmltext" type="text" size="30">
<br />
<input type="submit"
clickrewriteurl="$appcallbackurl"
clickrewriteid="preview" value="Draw text below"
/>
<br />
<div id="preview" style="border-style: solid; border-color: black;
border-width: 1px; padding: 5px;">
</div>
</form>
EndHereDoc;
$facebook->api_client->profile_setFBML($fbml, $user);
echo "<p>the following form was added to the profile box:</p>";
echo $fbml;
?>
|
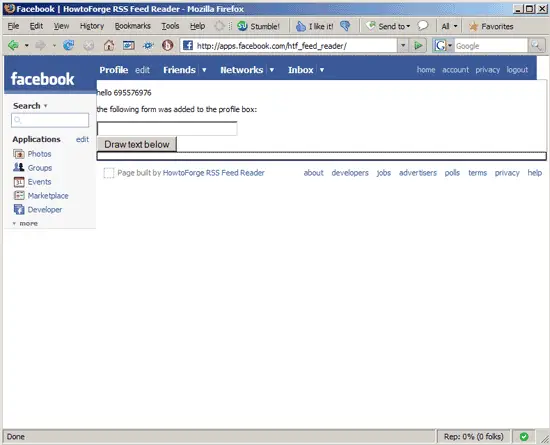
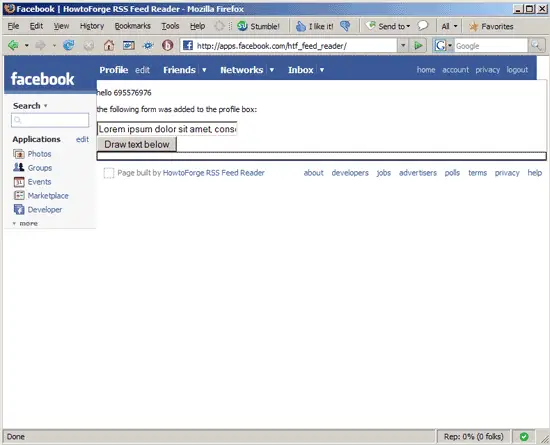
On the canvas page, you should now see the new text box:
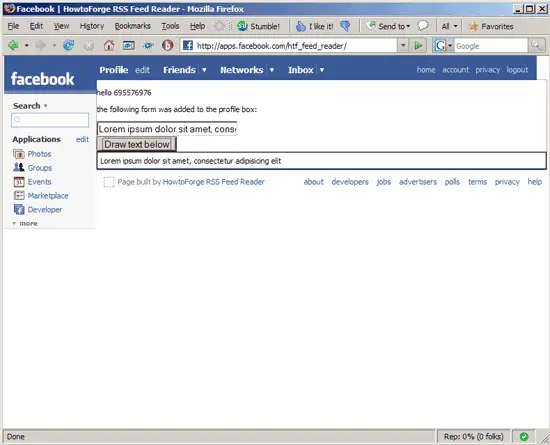
Type some text in and hit the Draw text below button...
...and the text should immediately appear below the button:
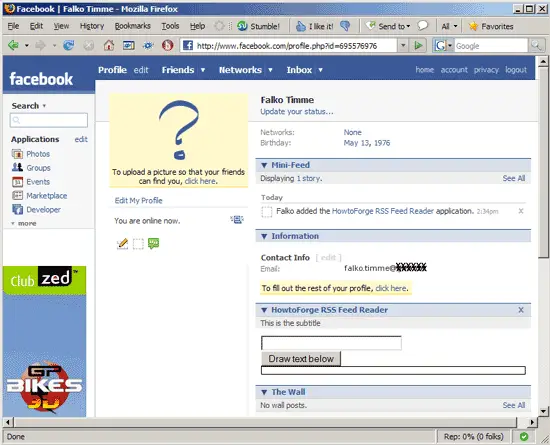
The same functionality is now available on the profile page: