Setting Up An Android App Build Environment With Eclipse, Android SDK, PhoneGap (Ubuntu 11.04) - Page 4
7 Creating An Android App
To build my Android app (which I call TweetMe) from its HTML, CSS, and JavaScript sources, I create a folder called tweetme in my home directory, and in that tweetme folder I place another folder called tweetme wich contains the sources (HTML, CSS, JavaScript):
HOME
|
|
+ tweetme
|
|
+tweetme
|
|
SOURCES (HTML, CSS, JavaScript)
Go to ~/tweetme/tweetme/:
cd ~/tweetme/tweetme/
You should see the HTML, CSS, JavaScript sources in that directory:
ls -l
falko@falko-virtual-machine:~/tweetme/tweetme$ ls -l
total 96
-rw-r--r-- 1 falko falko 4233 2011-01-24 00:20 index.html
drwxr-xr-x 2 falko falko 4096 2011-06-21 14:23 jqtouch
-rw-r--r-- 1 falko falko 78601 2011-01-23 23:15 jquery.js
drwxr-xr-x 4 falko falko 4096 2011-06-21 14:23 themes
falko@falko-virtual-machine:~/tweetme/tweetme$
Now we can create an app either from the command line or by using Eclipse:
7.1 Creating An Android App From The Command Line
In the ~/tweetme/tweetme/ directory, run:
droidgap create
(If you get the error message droidgap: command not found, please run
export PATH="$HOME/android-sdk-linux_x86/tools:$HOME/android-sdk-linux_x86/platform-tools:$HOME/phonegap-phonegap-android/bin:$PATH"
and try again. )
This will create the directory ~/tweetme/tweetme_android which contains everything we need to build our final app from it. The ~/tweetme/tweetme_android/assets/www/ directory contains our HTML, CSS, JavaScript sources plus the phonegap.<version>.js file.
cd ../tweetme_android/
ls -l
falko@falko-virtual-machine:~/tweetme/tweetme_android$ ls -l
total 44
-rw-r--r-- 1 falko falko 2241 2011-06-21 14:25 AndroidManifest.xml
drwxr-xr-x 3 falko falko 4096 2011-06-21 14:25 assets
drwxr-xr-x 2 falko falko 4096 2011-06-21 14:25 bin
-rw-r--r-- 1 falko falko 696 2011-06-21 14:25 build.properties
-rw-r--r-- 1 falko falko 2891 2011-06-21 14:25 build.xml
-rw-r--r-- 1 falko falko 363 2011-06-21 14:25 default.properties
drwxr-xr-x 2 falko falko 4096 2011-06-21 14:25 libs
-rw-r--r-- 1 falko falko 425 2011-06-21 14:25 local.properties
-rw-r--r-- 1 falko falko 1159 2011-06-21 14:25 proguard.cfg
drwxr-xr-x 7 falko falko 4096 2011-06-21 14:25 res
drwxr-xr-x 3 falko falko 4096 2011-06-21 14:25 src
falko@falko-virtual-machine:~/tweetme/tweetme_android$
ls -l assets/www/
falko@falko-virtual-machine:~/tweetme/tweetme_android$ ls -l assets/www/
total 228
-rw-r--r-- 1 falko falko 4233 2011-06-21 14:25 index.html
drwxr-xr-x 2 falko falko 4096 2011-06-21 14:25 jqtouch
-rw-r--r-- 1 falko falko 78601 2011-06-21 14:25 jquery.js
-rw-r--r-- 1 falko falko 132955 2011-06-21 14:25 phonegap.0.9.5.js
drwxr-xr-x 4 falko falko 4096 2011-06-21 14:25 themes
falko@falko-virtual-machine:~/tweetme/tweetme_android$
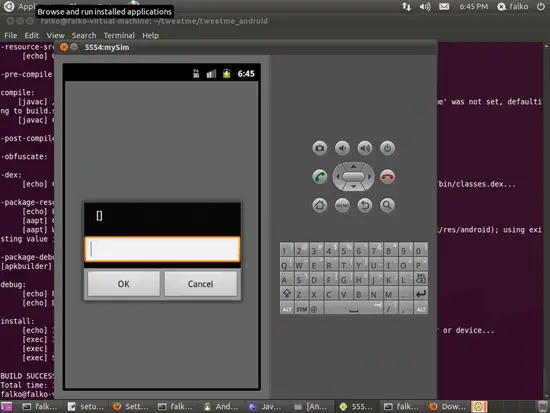
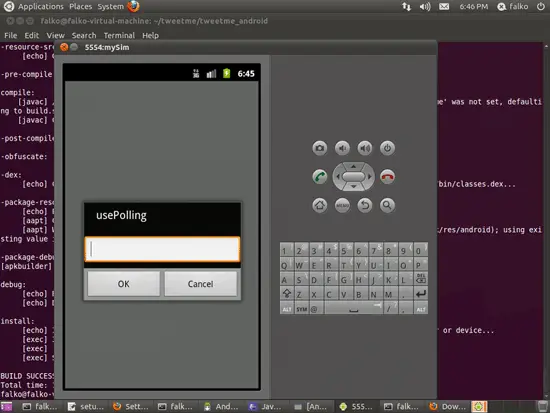
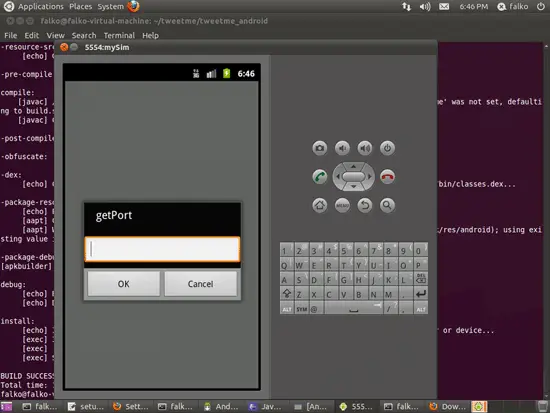
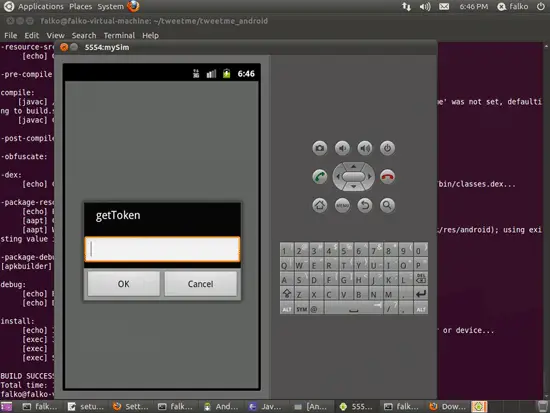
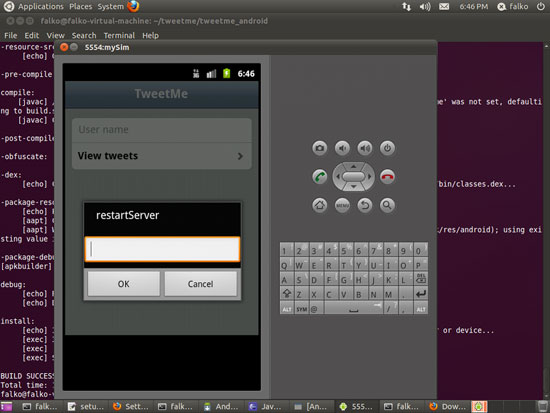
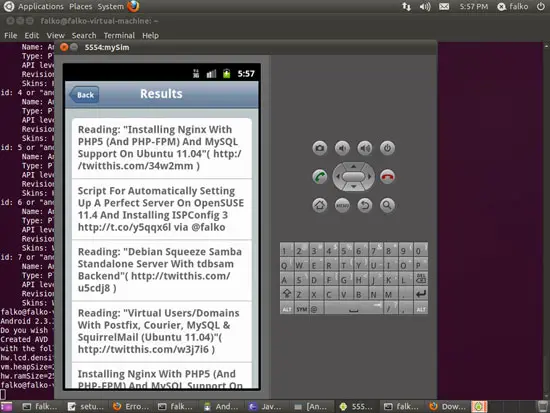
Important: I found a problem with the phonegap.0.9.5.js file - it contains several lines with a prompt() function that asks the user some questions (it asks for getPort, getToken, getServer, restartServer, usePolling), and this is clearly not what you want inside your app - see the following screenshots:
As a solution for this problem, you can either edit phonegap.0.9.5.js and comment out all lines that contain the prompt() function (there are six lines), or you download PhoneGap 0.9.4 from http://phonegap.googlecode.com/files/phonegap-0.9.4.zip (PhoneGap 0.9.4 doesn't use the prompt() function), extract the phonegap.0.9.4.js file from it, delete phonegap.0.9.5.js from the assets/www/ directory and place phonegap.0.9.4.js in the assets/www/ directory instead.
If you prefer to comment out all lines that contain the prompt() function in phonegap.0.9.5.js, but don't want to edit the file manually, you can use the following command which comments out all six lines automatically (the command works fine for phonegap.0.9.5.js; however, it might not work for future versions, so please keep this in mind!):
sed -i '/prompt/s;^;//;' assets/www/phonegap.0.9.5.js
The libs/ directory contains the file phonegap.<version>.jar:
ls -l libs/
falko@falko-virtual-machine:~/tweetme/tweetme_android$ ls -l libs/
total 136
-rw-r--r-- 1 falko falko 139004 2011-06-21 14:25 phonegap.0.9.5.jar
falko@falko-virtual-machine:~/tweetme/tweetme_android$
Now we must edit the index.html file in the assets/www/ folder and add the phonegap.<version>.js file to the <head></head> section (before all other JavaScript files/JavaScript code).
gedit assets/www/index.html
Let's assume the file starts as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Add the line <script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.js"></script> before all other JavaScript so that it looks as follows (if you have replaced phonegap.0.9.5.js with phonegap.0.9.4.js, please use the line <script type="text/javascript" charset="utf-8" src="phonegap.0.9.4.js"></script> instead ):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.5.js"></script>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Now, still in the ~/tweetme/tweetme_android directory, we can finally build our app:
ant debug
It should say BUILD SUCCESSFUL at the end:
[...]
-package-debug-sign:
[apkbuilder] Creating tweetme-debug-unaligned.apk and signing it with a debug key...
debug:
[echo] Running zip align on final apk...
[echo] Debug Package: /home/falko/tweetme/tweetme_android/bin/tweetme-debug.apk
BUILD SUCCESSFUL
Total time: 38 seconds
falko@falko-virtual-machine:~/tweetme/tweetme_android$
You can now find your app in the bin/ directory (called tweetme-debug.apk; apk is the extension for Android apps):
cd bin/
ls -l
falko@falko-virtual-machine:~/tweetme/tweetme_android/bin$ ls -l
total 808
drwxr-xr-x 3 falko falko 4096 2011-06-21 14:32 classes
-rw-r--r-- 1 falko falko 155652 2011-06-21 14:32 classes.dex
-rw-r--r-- 1 falko falko 171877 2011-06-21 14:32 tweetme.ap_
-rw-r--r-- 1 falko falko 244900 2011-06-21 14:32 tweetme-debug.apk
-rw-r--r-- 1 falko falko 244846 2011-06-21 14:32 tweetme-debug-unaligned.apk
falko@falko-virtual-machine:~/tweetme/tweetme_android/bin$
To install it to the first running emulator, we can run
adb -e install -r tweetme-debug.apk
falko@falko-virtual-machine:~/tweetme/tweetme_android/bin$ adb -e install -r tweetme-debug.apk
411 KB/s (244900 bytes in 0.581s)
pkg: /data/local/tmp/tweetme-debug.apk
Success
falko@falko-virtual-machine:~/tweetme/tweetme_android/bin$
(Instead of running ant debug first and then adb -e install -r tweetme-debug.apk from the bin/ directory to install the app, we could have run
ant debug install
which would have built and afterwards installed the app in one go.)
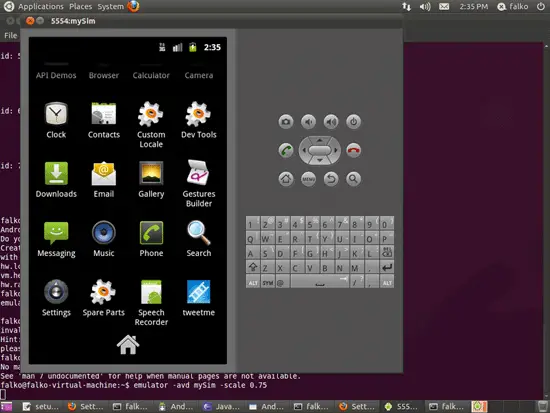
Now go to your emulator, and you should find the new app listed among the other apps:
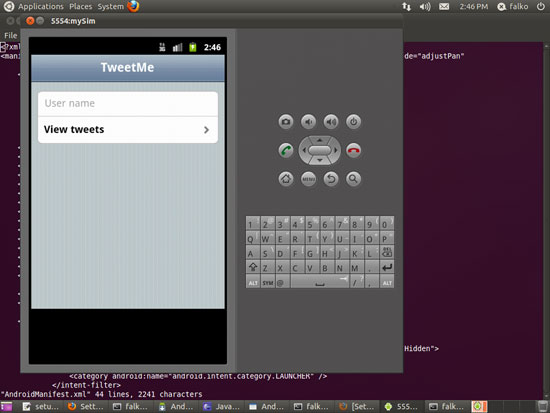
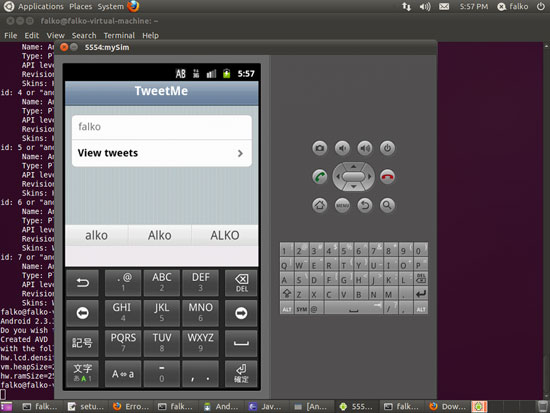
This is what the app looks like: