Setting Up An Android App Build Environment With Eclipse, Android SDK, PhoneGap (Fedora 14) - Page 5
7.2 Creating An Android App From Eclipse
In the ~/tweetme/tweetme/ directory, run:
droidgap create
(If you get the error message Command not found, please run
export PATH=$PATH:$HOME/bin:$HOME/android-sdk-linux_86/tools:$HOME/android-sdk-linux_86/platform-tools:$HOME/phonegap-phonegap-android/bin
and try again. )
This will create the directory ~/tweetme/tweetme_android which contains everything we need to build our final app from it. The ~/tweetme/tweetme_android/assets/www/ directory contains our HTML, CSS, JavaScript sources plus the phonegap.js file.
cd ../tweetme_android/
ls -l
[falko@localhost tweetme_android]$ ls -l
total 44
-rw-rw-r-- 1 falko falko 2000 Jan 26 16:03 AndroidManifest.xml
drwxrwxr-x 3 falko falko 4096 Jan 26 16:03 assets
drwxrwxr-x 2 falko falko 4096 Jan 26 16:03 bin
-rw-rw-r-- 1 falko falko 696 Jan 26 16:03 build.properties
-rw-rw-r-- 1 falko falko 3201 Jan 26 16:03 build.xml
-rw-rw-r-- 1 falko falko 362 Jan 26 16:03 default.properties
drwxrwxr-x 2 falko falko 4096 Jan 26 16:03 libs
-rw-rw-r-- 1 falko falko 424 Jan 26 16:03 local.properties
-rw-rw-r-- 1 falko falko 1034 Jan 26 16:03 proguard.cfg
drwxrwxr-x 7 falko falko 4096 Jan 26 16:03 res
drwxrwxr-x 3 falko falko 4096 Jan 26 16:03 src
[falko@localhost tweetme_android]$
ls -l assets/www/
[falko@localhost tweetme_android]$ ls -l assets/www/
total 200
-rw-rw-r-- 1 falko falko 4233 Jan 26 15:54 index.html
drwxrwxr-x 2 falko falko 4096 Jan 26 15:54 jqtouch
-rw-rw-r-- 1 falko falko 78601 Jan 26 15:54 jquery.js
-rw-rw-r-- 1 falko falko 105761 Jan 26 15:54 phonegap.js
drwxrwxr-x 4 falko falko 4096 Jan 26 15:54 themes
[falko@localhost tweetme_android]$
The libs/ directory contains the file phonegap.jar:
ls -l libs/
[falko@localhost tweetme_android]$ ls -l libs/
total 120
-rw-rw-r-- 1 falko falko 122678 Jan 26 15:54 phonegap.jar
[falko@localhost tweetme_android]$
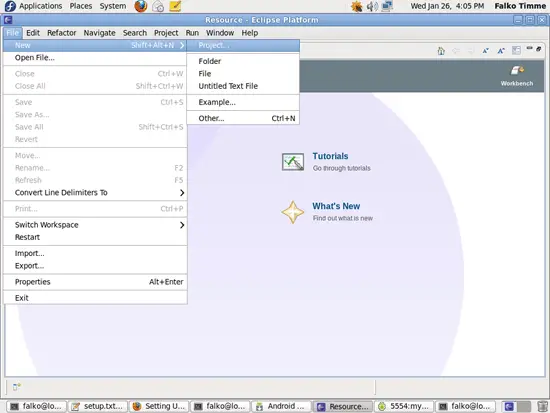
Now open Eclipse and go to File > New > Project...:
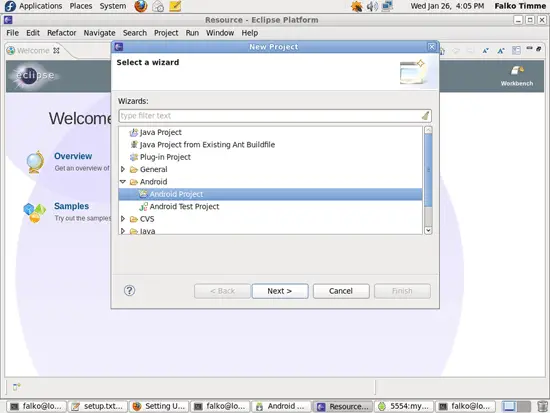
In the New Project window, select Android > Android Project and click on Next >:
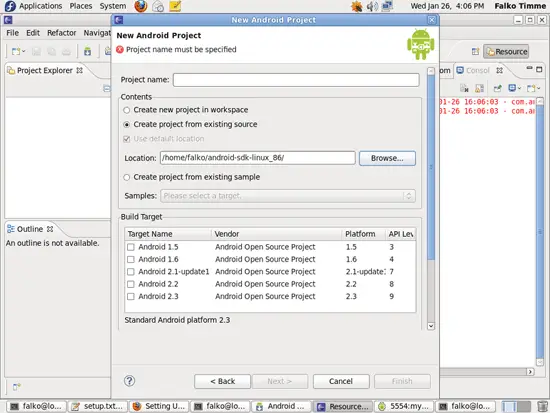
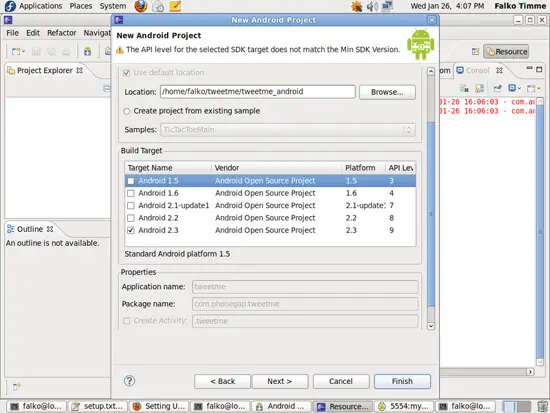
In the New Android Project window, select Create project from existing source (we have previously created the source by running droidgap create) and click on the Browse... button - don't fill out any other fields in that window:
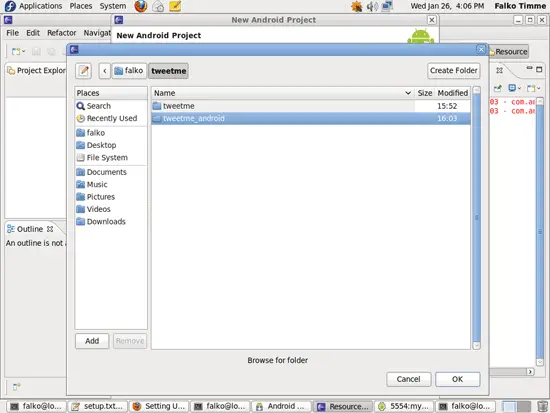
Select the ~/tweetme/tweetme_android directory and click on OK:
Back in the New Android Project window, all other fields should now be filled. Click on Finish:
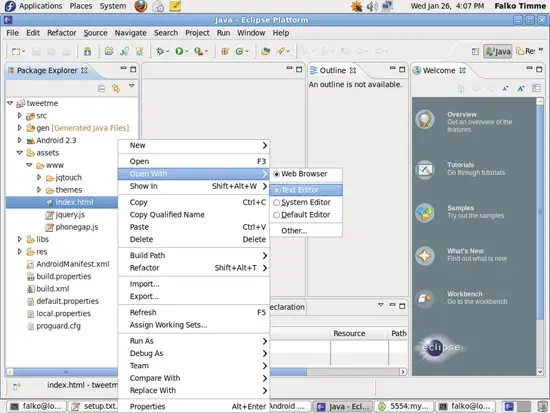
You should now see the source tree of your app in the left panel in Android. Right-click the assets/www/index.html file and select Open With > Text Editor:
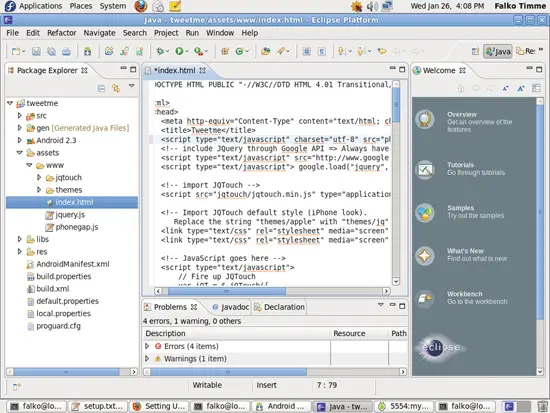
Add the phonegap.js file to the <head></head> section (before all other JavaScript files/JavaScript code).
Lets assume the file starts as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Add the line <script type="text/javascript" charset="utf-8" src="phonegap.js"></script> before all other JavaScript so that it looks as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Now save the file.
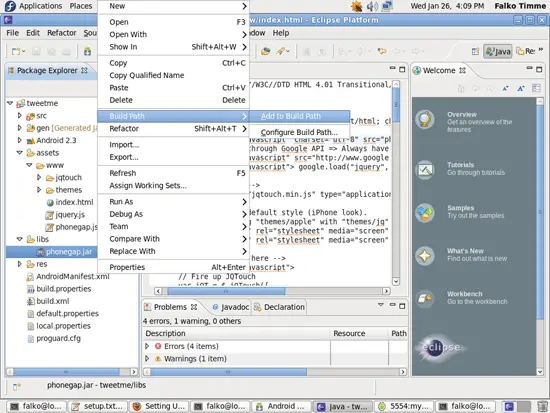
Next right-click the libs/phonegap.jar file and select Build Path > Add to Build Path:
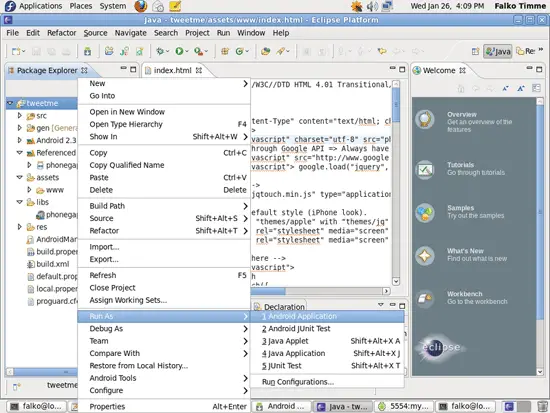
Now right-click the root of our source tree, tweetme, and select Run As > Android Application:
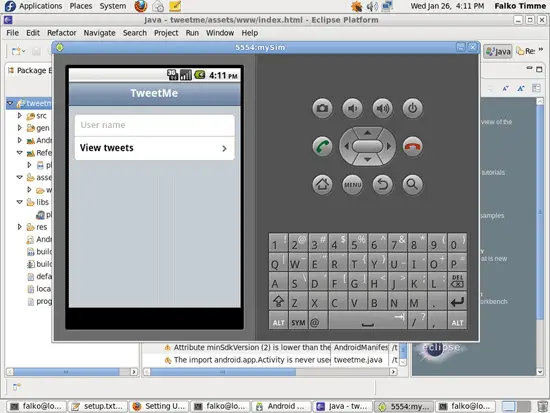
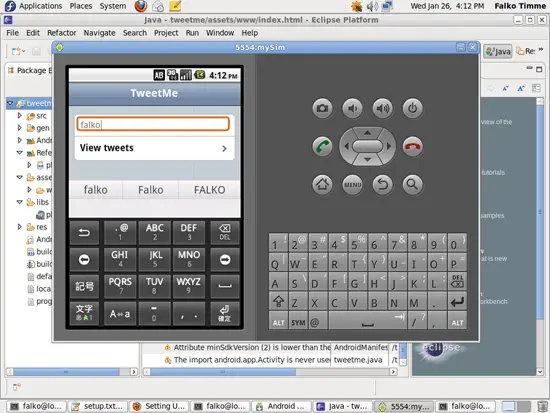
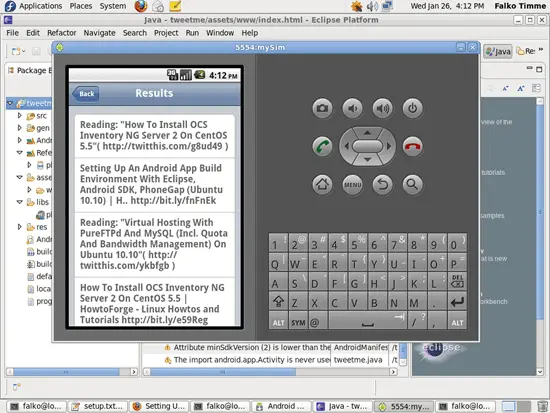
This will open our emulator and automatically start our app:
8 Using A Real Android Device
If you have a real Android smartphone and want to test your app on this device instead of the emulator, you have to first enable USB debugging on the device (Menu > Settings > Applications > Development > USB-Debugging) and then plug it into your Fedora desktop using the device's USB cable.
Now check if Fedora has correctly identified the device:
adb devices
If you see a lot of question marks like this...
[falko@localhost ~]$ adb devices
List of devices attached
???????????? no permissions
[falko@localhost ~]$
... then Fedora did not identify your device. In this case become root first...
su
... and then create the file /etc/udev/rules.d/51-android.rules...
vi /etc/udev/rules.d/51-android.rules
... with the following contents:
SUBSYSTEM=="usb", SYSFS{idVendor}=="0bb4", MODE="0666"
|
Replace 0bb4 (this is for HTC phones) with the correct vendor ID which you can find here: http://developer.android.com/guide/developing/device.html#VendorIds
Then run:
chmod a+r /etc/udev/rules.d/51-android.rules
Reboot the system:
reboot
After the reboot, log in as a normal user again, and Fedora should now recognize your phone:
adb devices
[falko@localhost ~]$ adb devices
List of devices attached
SH0ARPL12791 device
[falko@localhost ~]$
If you have your app as an apk file, you can now install it onto your phone as follows:
adb -d install -r tweetme-debug.apk
(Please note that I use -d (for device) instad of -e (for emulator) here.)
9 Links
- Eclipse: http://www.eclipse.org/
- Android SDK: http://developer.android.com/sdk/index.html
- PhoneGap: http://www.phonegap.com/
- Fedora: http://fedoraproject.org/
- jQuery: http://jquery.com/
- jQTouch: http://www.jqtouch.com/
- Tutorial: A simple Twitter client with JQTouch: http://www.timo-ernst.net/2010/08/tutorial-a-simple-twitter-client-with-jqtouch/