Setting Up An Android App Build Environment With Eclipse, Android SDK, PhoneGap (Fedora 14) - Page 4
7 Creating An Android App
To build my Android app (which I call TweetMe) from its HTML, CSS, and JavaScript sources, I create a folder called tweetme in my home directory, and in that tweetme folder I place another folder called tweetme wich contains the sources (HTML, CSS, JavaScript):
HOME
|
|
+ tweetme
|
|
+tweetme
|
|
SOURCES (HTML, CSS, JavaScript)
Go to ~/tweetme/tweetme/:
cd ~/tweetme/tweetme/
You should see the HTML, CSS, JavaScript sources in that directory:
ls -l
[falko@localhost tweetme]$ ls -l
total 96
-rw-rw-r-- 1 falko falko 4233 Jan 24 00:20 index.html
drwxrwxr-x 2 falko falko 4096 Jan 26 15:52 jqtouch
-rw-rw-r-- 1 falko falko 78601 Jan 23 23:15 jquery.js
drwxrwxr-x 4 falko falko 4096 Jan 26 15:52 themes
[falko@localhost tweetme]$
Now we can create an app either from the command line or by using Eclipse:
7.1 Creating An Android App From The Command Line
In the ~/tweetme/tweetme/ directory, run:
droidgap create
(If you get the error message Command not found, please run
export PATH=$PATH:$HOME/bin:$HOME/android-sdk-linux_86/tools:$HOME/android-sdk-linux_86/platform-tools:$HOME/phonegap-phonegap-android/bin
and try again. )
This will create the directory ~/tweetme/tweetme_android which contains everything we need to build our final app from it. The ~/tweetme/tweetme_android/assets/www/ directory contains our HTML, CSS, JavaScript sources plus the phonegap.js file.
cd ../tweetme_android/
ls -l
[falko@localhost tweetme_android]$ ls -l
total 44
-rw-rw-r-- 1 falko falko 2000 Jan 26 16:03 AndroidManifest.xml
drwxrwxr-x 3 falko falko 4096 Jan 26 16:03 assets
drwxrwxr-x 2 falko falko 4096 Jan 26 16:03 bin
-rw-rw-r-- 1 falko falko 696 Jan 26 16:03 build.properties
-rw-rw-r-- 1 falko falko 3201 Jan 26 16:03 build.xml
-rw-rw-r-- 1 falko falko 362 Jan 26 16:03 default.properties
drwxrwxr-x 2 falko falko 4096 Jan 26 16:03 libs
-rw-rw-r-- 1 falko falko 424 Jan 26 16:03 local.properties
-rw-rw-r-- 1 falko falko 1034 Jan 26 16:03 proguard.cfg
drwxrwxr-x 7 falko falko 4096 Jan 26 16:03 res
drwxrwxr-x 3 falko falko 4096 Jan 26 16:03 src
[falko@localhost tweetme_android]$
ls -l assets/www/
[falko@localhost tweetme_android]$ ls -l assets/www/
total 200
-rw-rw-r-- 1 falko falko 4233 Jan 26 15:54 index.html
drwxrwxr-x 2 falko falko 4096 Jan 26 15:54 jqtouch
-rw-rw-r-- 1 falko falko 78601 Jan 26 15:54 jquery.js
-rw-rw-r-- 1 falko falko 105761 Jan 26 15:54 phonegap.js
drwxrwxr-x 4 falko falko 4096 Jan 26 15:54 themes
[falko@localhost tweetme_android]$
The libs/ directory contains the file phonegap.jar:
ls -l libs/
[falko@localhost tweetme_android]$ ls -l libs/
total 120
-rw-rw-r-- 1 falko falko 122678 Jan 26 15:54 phonegap.jar
[falko@localhost tweetme_android]$
Now we must edit the index.html file in the assets/www/ folder and add the phonegap.js file to the <head></head> section (before all other JavaScript files/JavaScript code).
gedit assets/www/index.html
Lets assume the file starts as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Add the line <script type="text/javascript" charset="utf-8" src="phonegap.js"></script> before all other JavaScript so that it looks as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Now, still in the ~/tweetme/tweetme_android directory, we can finally build our app:
ant debug
It should say BUILD SUCCESSFUL at the end:
...
-package-debug-sign:
[apkbuilder] Creating tweetme-debug-unaligned.apk and signing it with a debug key...
debug:
[echo] Running zip align on final apk...
[echo] Debug Package: /home/falko/tweetme/tweetme_android/bin/tweetme-debug.apk
BUILD SUCCESSFUL
Total time: 8 seconds
[falko@localhost tweetme_android]$
You can now find your app in the bin/ directory (called tweetme-debug.apk; apk is the extension for Android apps):
cd bin/
ls -l
[falko@localhost bin]$ ls -l
total 508
drwxrwxr-x 3 falko falko 4096 Jan 26 15:56 classes
-rw-rw-r-- 1 falko falko 2168 Jan 26 15:56 classes.dex
-rw-rw-r-- 1 falko falko 166237 Jan 26 15:56 tweetme.ap_
-rw-rw-r-- 1 falko falko 171852 Jan 26 15:56 tweetme-debug.apk
-rw-rw-r-- 1 falko falko 171796 Jan 26 15:56 tweetme-debug-unaligned.apk
[falko@localhost bin]$
To install it to the first running emulator, we can run
adb -e install -r tweetme-debug.apk
[falko@localhost bin]$ adb -e install -r tweetme-debug.apk
454 KB/s (171852 bytes in 0.369s)
pkg: /data/local/tmp/tweetme-debug.apk
Success
[falko@localhost bin]$
(Instead of running ant debug first and then adb -e install -r tweetme-debug.apk from the bin/ directory to install the app, we could have run
ant debug install
which would have built and afterwards installed the app in one go.)
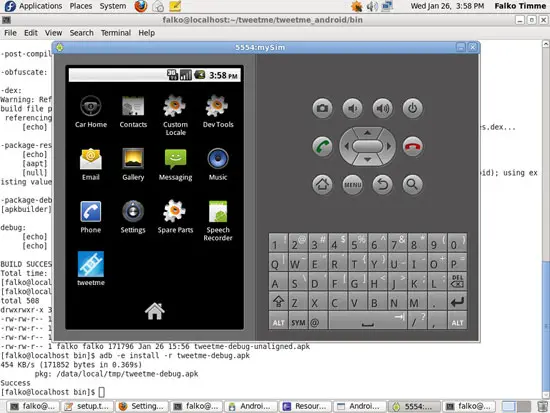
Now go to your emulator, and you should find the new app listed among the other apps (you can now start it to test it):