How to connect ONLYOFFICE Docs and Strapi CMS
ONLYOFFICE Docs is an open-source office suite distributed under GNU AGPL v3.0. It comprises web-based viewers and collaborative editors for text documents, spreadsheets, presentations, fillable forms, and PDF files. The used core format is OOXML (DOCX, XLSX, PPTX).
The office suite can be integrated with various cloud services such as CMS frameworks (WordPress, Strapi), collaboration platforms (ONLYOFFICE Workspace, Nextcloud, Seafile, Confluence, Alfresco), issue trackers (Jira, Redmine), e-learning solutions (Moodle, Chamilo, HumHub), and others. Developers are also able to embed the editors into their own web applications.
Strapi is an open-source collaborative CMS built on Node.js that helps developers create digital products. It is a back-end content management system built for cross-platform content delivery across desktop and mobile websites, applications, interactive displays and web elements. With integrated ONLYOFFICE Docs, you are able to edit and collaborate on content directly in the Strapi interface.
In this tutorial, we’ll learn how to connect the instances of ONLYOFFICE Docs and Strapi using an integration plugin (connector).
Note that ONLYOFFICE is compatible with Strapi v.4.0 and above.
Step 1: Install ONLYOFFICE Docs
To be able to work with office documents in Strapi, you need an instance of ONLYOFFICE Docs (Document Server). The installation way officially recommended by developers is to use Docker. It allows installing the latest version of the editors with all the dependencies running the following command:
sudo docker run -i -t -d -p 8080:80 --restart=always onlyoffice/documentserver
You can find the detailed instructions in this HowtoForge tutorial. In case you need to install ONLYOFFICE Docs on Ubuntu for the 64-bit ARM architecture, refer to these instructions.
Step 2: Install the integration plugin
Replace the strapi::security line in the Strapi middlewares file strapi/config/middlewares.js to allow inserting a frame with the editor and loading api.js:
{
name: "strapi::security",
config: {
contentSecurityPolicy: {
useDefaults: true,
directives: {
"script-src": ["'self'", "https:", "http:"],
"frame-src": ["'self'", "https:", "http:"],
},
},
},
},
If such a config already exists, add only the directives element.
Once ready, install the plugin in your Strapi project:
npm install onlyoffice-strapi --save
After installation, rebuild the admin UI and restart the Strapi run:
# using yarn
yarn build
yarn develop
# using npm
npm run build
npm run develop
The integration plugin is also available in the official Strapi Market.
Step 3: Configure the integration plugin
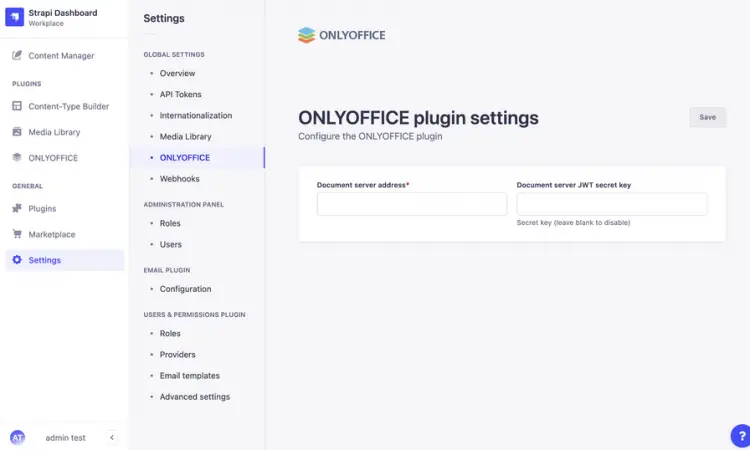
Once you have the integration plugin installed, configure ONLYOFFICE Document Server via the Strapi Dashboard. Go to Settings -> Global settings -> ONLYOFFICE. Specify the parameters:
- Document server address which is the URL of the installed ONLYOFFICE Document Server.
- Document server JWT secret key which enables JWT to protect documents from unauthorized access. You also need to specify the same secret key in the ONLYOFFICE Document Server config file to enable the validation.
Step 4: Use ONLYOFFICE Docs within Strapi
You are able to view, edit, and co-author text documents, spreadsheets, and presentations (DOCX, XLSX, PPTX) added to the Strapi Media Library.
Among collaborative features the following ones are available: real-time and paragraph-locking co-editing modes, Track Changes, comments, built-in chat, audio and video calls via Jitsi plugin which needs to be installed separately.
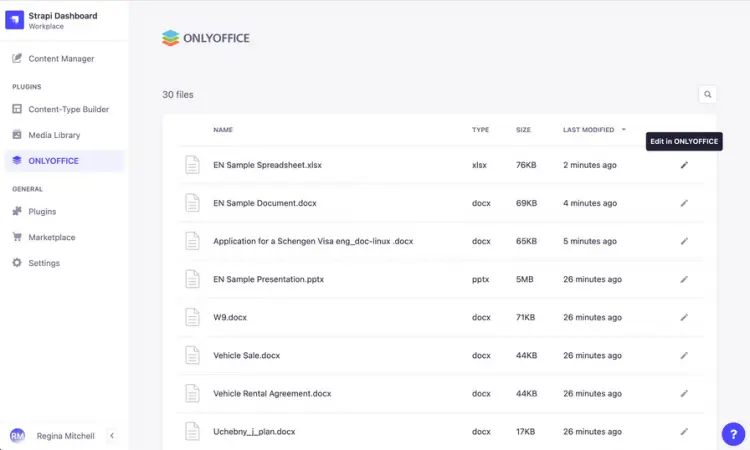
Documents available for viewing/editing can be found and sorted on the ONLYOFFICE file page within Strapi. The editor opens by clicking on the file name or the Edit in ONLYOFFICE action.
Access rights are provided the following way:
- Opening files for editing: user roles with the Update (crop, details, replace) + delete permission setting.
- Opening files for viewing: user roles with the Access the Media Library permission setting.
That’s all! You are now able to edit and collaborate on office content directly within your Strapi using ONLYOFFICE Docs.