Setting Up An Android App Build Environment With Eclipse, Android SDK, PhoneGap (Ubuntu 10.10) - Page 4
7 Creating An Android App
To build my Android app (which I call TweetMe) from its HTML, CSS, and JavaScript sources, I create a folder called tweetme in my home directory, and in that tweetme folder I place another folder called tweetme wich contains the sources (HTML, CSS, JavaScript):
HOME
|
|
+ tweetme
|
|
+tweetme
|
|
SOURCES (HTML, CSS, JavaScript)
Go to ~/tweetme/tweetme/:
cd ~/tweetme/tweetme/
You should see the HTML, CSS, JavaScript sources in that directory:
ls -l
falko@falko-desktop:~/tweetme/tweetme$ ls -l
total 96
-rw-r--r-- 1 falko falko 4233 2011-01-24 00:20 index.html
drwxr-xr-x 2 falko falko 4096 2011-01-24 15:55 jqtouch
-rw-r--r-- 1 falko falko 78601 2011-01-23 23:15 jquery.js
drwxr-xr-x 4 falko falko 4096 2011-01-24 15:55 themes
falko@falko-desktop:~/tweetme/tweetme$
Now we can create an app either from the command line or by using Eclipse:
7.1 Creating An Android App From The Command Line
In the ~/tweetme/tweetme/ directory, run:
droidgap create
(If you get the error message droidgap: command not found, please run
export PATH="$HOME/android-sdk-linux_86/tools:$HOME/android-sdk-linux_86/platform-tools:$HOME/phonegap-phonegap-android/bin:$PATH"
and try again. )
This will create the directory ~/tweetme/tweetme_android which contains everything we need to build our final app from it. The ~/tweetme/tweetme_android/assets/www/ directory contains our HTML, CSS, JavaScript sources plus the phonegap.js file.
cd ../tweetme_android/
ls -l
falko@falko-desktop:~/tweetme/tweetme_android$ ls -l
total 44
-rw-r--r-- 1 falko falko 2000 2011-01-24 18:43 AndroidManifest.xml
drwxr-xr-x 3 falko falko 4096 2011-01-24 18:43 assets
drwxr-xr-x 2 falko falko 4096 2011-01-24 18:43 bin
-rw-r--r-- 1 falko falko 696 2011-01-24 18:43 build.properties
-rw-r--r-- 1 falko falko 3201 2011-01-24 18:43 build.xml
-rw-r--r-- 1 falko falko 362 2011-01-24 18:43 default.properties
drwxr-xr-x 2 falko falko 4096 2011-01-24 18:43 libs
-rw-r--r-- 1 falko falko 424 2011-01-24 18:43 local.properties
-rw-r--r-- 1 falko falko 1034 2011-01-24 18:43 proguard.cfg
drwxr-xr-x 7 falko falko 4096 2011-01-24 18:43 res
drwxr-xr-x 3 falko falko 4096 2011-01-24 18:43 src
falko@falko-desktop:~/tweetme/tweetme_android$
ls -l assets/www/
falko@falko-desktop:~/tweetme/tweetme_android$ ls -l assets/www/
total 200
-rw-r--r-- 1 falko falko 4311 2011-01-24 15:59 index.html
drwxr-xr-x 2 falko falko 4096 2011-01-24 15:57 jqtouch
-rw-r--r-- 1 falko falko 78601 2011-01-24 15:57 jquery.js
-rw-r--r-- 1 falko falko 105761 2011-01-24 15:57 phonegap.js
drwxr-xr-x 4 falko falko 4096 2011-01-24 15:57 themes
falko@falko-desktop:~/tweetme/tweetme_android$
The libs/ directory contains the file phonegap.jar:
ls -l libs/
falko@falko-desktop:~/tweetme/tweetme_android$ ls -l libs/
total 120
-rw-r--r-- 1 falko falko 122227 2011-01-24 15:57 phonegap.jar
falko@falko-desktop:~/tweetme/tweetme_android$
Now we must edit the index.html file in the assets/www/ folder and add the phonegap.js file to the <head></head> section (before all other JavaScript files/JavaScript code).
gedit assets/www/index.html
Lets assume the file starts as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Add the line <script type="text/javascript" charset="utf-8" src="phonegap.js"></script> before all other JavaScript so that it looks as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Tweetme</title>
<script type="text/javascript" charset="utf-8" src="phonegap.js"></script>
<!-- include JQuery through Google API => Always have the latest version -->
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript"> google.load("jquery", "1.3.2"); </script>
<!-- import JQTouch -->
<script src="jqtouch/jqtouch.min.js" type="application/x-javascript" charset="utf-8"></script>
<!-- Import JQTouch default style (iPhone look).
Replace the string "themes/apple" with "themes/jq" for a non-iPhone theme -->
<link type="text/css" rel="stylesheet" media="screen" href="jqtouch/jqtouch.css">
<link type="text/css" rel="stylesheet" media="screen" href="themes/apple/theme.css">
[...]
|
Now, still in the ~/tweetme/tweetme_android directory, we can finally build our app:
ant debug
It should say BUILD SUCCESSFUL at the end:
...
-package-debug-sign:
[apkbuilder] Creating tweetme-debug-unaligned.apk and signing it with a debug key...
debug:
[echo] Running zip align on final apk...
[echo] Debug Package: /home/falko/tweetme/tweetme_android/bin/tweetme-debug.apk
BUILD SUCCESSFUL
Total time: 28 seconds
falko@falko-desktop:~/tweetme/tweetme_android$
You can now find your app in the bin/ directory (called tweetme-debug.apk; apk is the extension for Android apps):
cd bin/
ls -l
falko@falko-desktop:~/tweetme/tweetme_android/bin$ ls -l
total 764
drwxr-xr-x 3 falko falko 4096 2011-01-24 16:00 classes
-rw-r--r-- 1 falko falko 140552 2011-01-24 16:01 classes.dex
-rw-r--r-- 1 falko falko 166392 2011-01-24 16:01 tweetme.ap_
-rw-r--r-- 1 falko falko 232458 2011-01-24 16:01 tweetme-debug.apk
-rw-r--r-- 1 falko falko 232405 2011-01-24 16:01 tweetme-debug-unaligned.apk
falko@falko-desktop:~/tweetme/tweetme_android/bin$
To install it to the first running emulator, we can run
adb -e install -r tweetme-debug.apk
falko@falko-desktop:~/tweetme/tweetme_android/bin$ adb -e install -r tweetme-debug.apk
660 KB/s (232458 bytes in 0.343s)
pkg: /data/local/tmp/tweetme-debug.apk
Success
falko@falko-desktop:~/tweetme/tweetme_android/bin$
(Instead of running ant debug first and then adb -e install -r tweetme-debug.apk from the bin/ directory to install the app, we could have run
ant debug install
which would have built and afterwards installed the app in one go.)
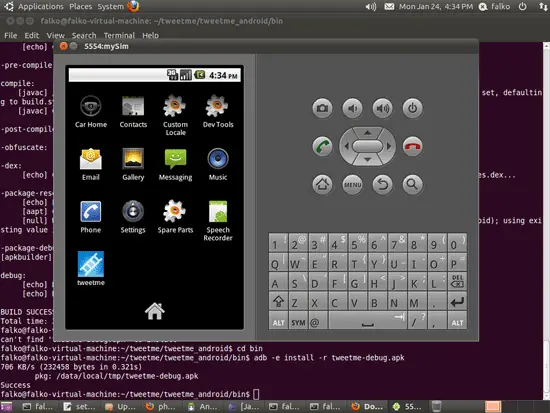
Now go to your emulator, and you should find the new app listed among the other apps:
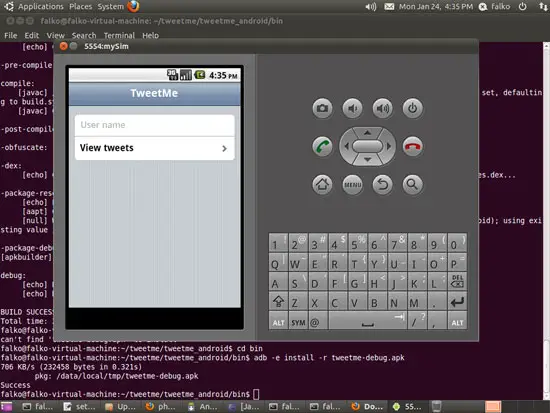
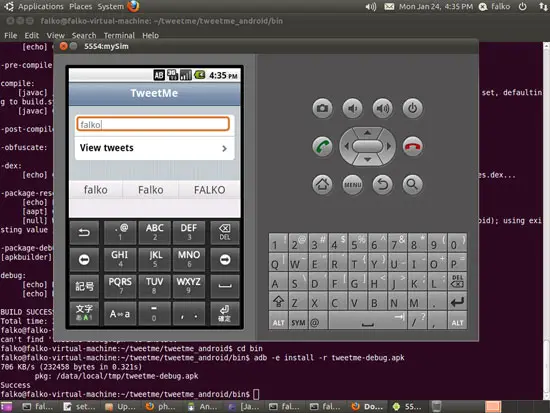
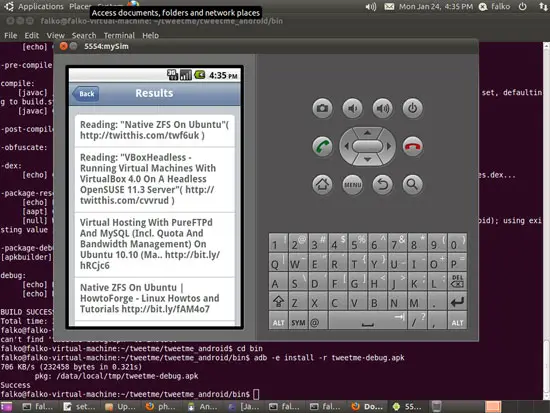
This is what the app looks like: