How to Install Craft CMS with Nginx on Ubuntu 20.04
This tutorial exists for these OS versions
- Ubuntu 20.04 (Focal Fossa)
- Ubuntu 18.04 (Bionic Beaver)
On this page
Craft CMS is a free, open-source content management system for websites. Supported by a large and growing community of developers and designers, it offers a range of innovative features with an elegant design that makes it easy to use. It also allows you to control every aspect of your site's development.
It’s a great alternative to WordPress and Drupal, which are two of the most popular content management systems in use today.
A Content Management System (CMS) is software used to make managing web content easier, such as editing content or adding new pages and pictures. Operating a website can be difficult if you need to create each page individually in code using HTML or other markup languages; this can cause problems if you have multiple people working on your site at once since there may not be agreement over how certain elements should look or behave.
Using a CMS allows you to set the general structure of each page as well as specific elements, such as a blog post or product description; then when someone else needs to edit that information they only need to use the CMS.
This guide shows how to install Craft CMS on Ubuntu 20.04 LTS (Focal Fossa). It will show you how to install Craft CMS on your Ubuntu server. If you want to use the MySQL/MariaDB database, then this guide will help you install that too.
The process for installing Craft CMS on Ubuntu is similar regardless of which distribution and version you are using, so you should be able to follow this guide even if your system is slightly different. This tutorial was created with a fresh installation of Ubuntu in mind; however some steps may vary slightly depending on your current server setup.
Prerequisites
To follow this guide you will need a few things:
- A server running Ubuntu 20.04 LTS.
- A non-root user with sudo privileges set up on your Ubuntu server.
Getting Started
Updating your system
First, log into your server as your non-root user by running the command below:
ssh root@your_instance_ip
The user name is root, you connect to server 'instance_ip' using SSH protocol
your_instance_ip is the private IP address of your server where Craft CMS will be installed.
Update your operating system by running the command below:
sudo apt update && sudo apt upgrade -y
sudo apt update is run to ensure your Ubuntu system is up-to-date. This command will make Ubuntu download new Ubuntu packages from the Ubuntu repositories and install them on your Ubuntu operating system. Ubuntu uses a repository (or more precisely, "repositories") which are software distribution centers where Ubuntu gets all of its applications from.
sudo apt upgrade is an Ubuntu command to update and upgrade Ubuntu Software. This upgrades your Ubuntu software which includes updating Ubuntu core, installed packages and any new version of Ubuntu software.
-y is in short form of --yes. The Ubuntu command 'apt upgrade -y' means that Ubuntu will automatically say yes to any Ubuntu software update request.
If you get any errors when executing this command, you may need to fix errors with the Ubuntu Software Center or via a terminal. You can do this by typing sudo apt-get -f install and following the instructions in Ubuntu Software Center to fix all issues, or you can use the Terminal command "sudo dpkg --configure -a" to fix errors and then re-run the command above.
sudo apt-get -f install
sudo dpkg --configure -a
Sample output:
Installing dependencies
Install dependencies by running the command below:
sudo apt install -y curl wget vim git unzip socat
curl is for Ubuntu to download Ubuntu updates from Ubuntu repositories. wget is a free software supported in Ubuntu and other Linux operating systems for getting files using the HTTP, HTTPS, and FTP protocols.
vim is a popular Unix-based text editor that runs on almost all Unix systems as well as on Microsoft Windows.
Ubuntu uses unzip to extract files from a ZIP file.
Ubuntu uses socat, a command line based utility to open connections between two different applications while using the standard input and output streams or files.
Sample output:
Install LEMP Server
Craft CMS is written in PHP and uses MySQL/MariaDB as the database engine. We will configure Ubuntu to use it together using "a LEMP stack". A LEMP stack is an acronym for Linux, Nginx webserver, MySQL/MariaDB database engine and PHP programming language.
First, install the Nginx and MariaDB server by running the following command in your terminal:
sudo apt-get install nginx mariadb-server -y
Sample output:
Once both are installed, you can install PHP by running the following command in your terminal:
sudo apt-get install php php-cli php-fpm php-common php-curl php-gd php-imagick php-json php-mbstring php-mysql php-pgsql php-zip php-intl php-xml -y
php-cli is the command line interface for PHP, and the default package name was "php5" in the past. Now it's renamed to "php".
php-fpm is the -wait version of php-cgi. It can handle concurrent requests well and it's useful to be used behind a proxy server.
php-common is for common libraries needed by other modules, e.g., php-json is automatically installed when we install "php".
php-curl is a module to access URL via cURL (command line tool that sends HTTP requests).
Note: Ubuntu uses Ubuntu Software Center to install Ubuntu software. However, Ubuntu Software Center cannot download or install third-party software like some Python packages (virtualenv etc) required by Craft CMS. In Ubuntu Software Center, you need to manually copy & paste the commands found here into a Terminal window and follow the instructions.
After installing all packages, edit the php.ini file in Ubuntu's directory etc/php/7.4/fpm:
sudo nano /etc/php/7.4/fpm/php.ini
Change the following configurations in the file:
memory_limit = 512M post_max_size = 32M upload_max_filesize = 32M date.timezone = Asia/Kolkata
memory_limit = 512M is needed by Craft CMS, in Ubuntu 20.04 LTS , PHP can't change the memory_limit by itself so we should change it manually in the php.ini file.
post_max_size = 32M and upload_max_filesize = 32M are needed to upload image files via the CMS, Ubuntu 20.04 LTS has set the post_max_size and upload_max_filesize values to 16M by default in Ubuntu's php.ini file, Craft CMS requires 32M.
Craft CMS also requires date.timezone = Asia/Kolkata to display time correctly in Ubuntu 20.04 LTS. Ubuntu 20.04 LTS uses UTC-5 as timezone by default, Craft CMS requires timezone in UTC+05:30 (India Standard Time).
After editing the php.ini file, save and close the file then restart Ubuntu's PHP-FPM service:
sudo systemctl restart php7.4-fpm
To check the status of Ubuntu's PHP-FPM service, enter the command below:
sudo systemctl status php7.4-fpm
Sample output:
Now you have the LEMP server ready, we are going to the next step.
Creating Database
Now we are going to create a database for Craft CMS. Open Ubuntu's MySQL console:
sudo mysql -u root -p
-p means password. If you want to connect by the root user, just write -u root and press Enter without typing any other specific information.
Input the password you have set during Ubuntu's installation. Then execute the commands below to create a database named 'craftdb':
CREATE DATABASE craftdb;
GRANT ALL ON craftdb.* TO 'craftuser' IDENTIFIED BY 'mypassword';
FLUSH PRIVILEGES;
EXIT;
To use this database, we need to connect to it. So we created a user named 'craftuser'. We use IDENTIFIED BY instead of VALUES because we tell MySQL to only use the database and not any other data. Replace the word mypassword with a secure password of your choice.
FLUSH PRIVILEGES is to discard all uncommitted transactions in this session.
Installing Craft CMS
To install Craft CMS, we must first need to install the latest version of Composer. Because Ubuntu doesn't support the use of gem in its system. We can only install Craft CMS by using Composer. Running the command below to install Composer:
sudo curl -sS https://getcomposer.org/installer -o composer-setup.php
-s turns on silent mode. By default, curl does not show output as it goes along the -s, you can pass a url to be parsed. In this case we are telling curl to get the URL https://getcomposre the -s, we add the flag to download a file (which is https://getcomposer.org/installer) and save the URL, the -o flag tells curl to write the downloaded file to composer-setup.php
Next, install the Composer by running the command below:
sudo php composer-setup.php --install-dir=/usr/local/bin --filename=composer
The php command is required to tell the computer that you want execute this PHP script sudo composer-setup.php --install-dir=/usr/local/bin --filename=composer
The install-dir is the destination path of the Composer. In this case it is /usr/local/bin. If you don't want the file to be accessible for all users, then use ./ or ./. Also, this directory has to have execution permissions.
The --filename flag is the name of the file that Composer will be installed as.
If you do not know where to put it, you can copy the file into any directory of your choice or specify it after --filename
Once the Composer is installed, verify the installed version using the command below:
composer --version
Sample output:
Next, create a directory for your Craft CMS project. We create a directory named craft under /var/www/html/ directory. We will use this directory as our web root. That is, all the files that we create or pages that are served by Craft CMS will be accessed from the web root.
mkdir /var/www/html/craft
Next, move into the craft directory and install the Craft CMS using Composer:
cd /var/www/html/craft
composer create-project craftcms/craft
Note: If you are using a version of Craft below 0.97, replace create-project with install.
Waring: This will overwrite any existing files in the directory.
If you want to have a different directory for your Craft CMS, you can specify the option --prefer-dist.
If your hosting providers do not allow changing document root to /var/www, then it's highly recommended installing Craft into a subdirectory of the webroot such as: mkdir craft and running composer create-project craftcms/craft craft.
Sample output:
You will be asked to provide database details, a username, and password for administration.
You have to provide some user credentials for the MYSQL database so that Craft can set up its internal security keys! The hostname is 'localhost', the username is 'craftuser' and the password is the one that you have chosen at the time you created the MySQL database above.
At this point, Composer should be able to compile and install Craft in a directory called craft inside your webroot structure /var/www. By default, it is not accessible over the Internet unless you have enabled HTTP access.
Next, set proper ownership for the newly installed Craft directory:
chown -R www-data:www-data /var/www/html/craft
Configuring Nginx
Nginx is used to serve requests from the clients that go directly to it. It provides some extra benefits such as serving static files very well, caching pages, and gzip compression of these pages.
sudo nano /etc/nginx/conf.d/craft.conf
Populate the file with the following lines:
server {
listen 80;
server_name craft.example.com;
root /var/www/html/craft/web;
index index.php;
location / {
try_files $uri/index.html $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$) {
try_files $uri $uri/ /index.php?$query_string;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass unix:/var/run/php/php7.4-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTP_PROXY "";
}
}
Server name: This is the domain name or IP address of your server, clients will use this to resolve who they need to request files from (in our case its craft.example.com).
Documents root: This is where Craft CMS core assets reside, including web and core folders that are under /var/www/html/craft. The path you see here might be different, depending on which version of craft you are using or if the folder structure has been changed.
Try_files $uri $uri/$uri : For any requests to a relative URI like http:// craft.example.com/index.php it will return the index.php file which is typically at the document root of your craft installation.
Location ~ [^/]\.php(/|$) : The regex to PHP files basically means to search for any request that ends with a .php or matches everything except / and $ (it searches recursively).
PHP-FPM socket location: This is used by Craft CMS core asset requests, this value should correspond with your php-fpm socket file name in your master configuration file /etc/php/7.4{5,6}-fpm.conf
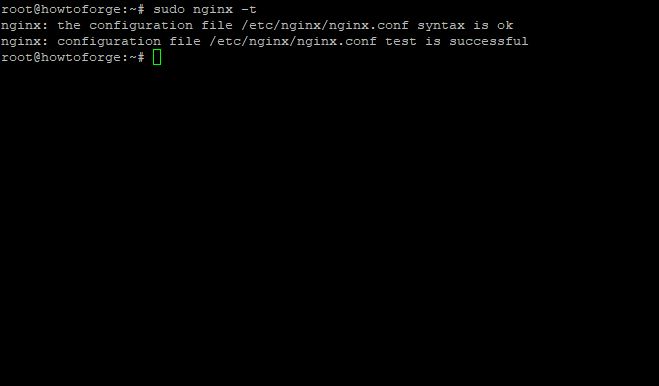
Save and close the file then verify that it is working by running:
sudo nginx -t
Sample output:
If there aren't any errors you can restart Nginx with the command below:
sudo systemctl reload nginx
Accessing Craft CMS
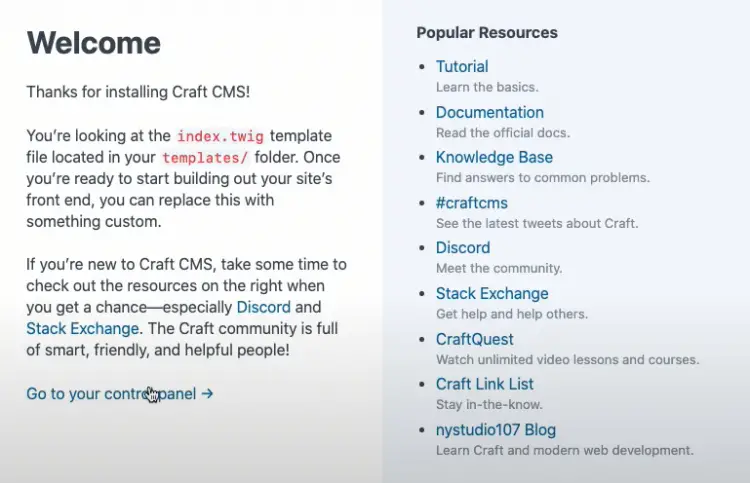
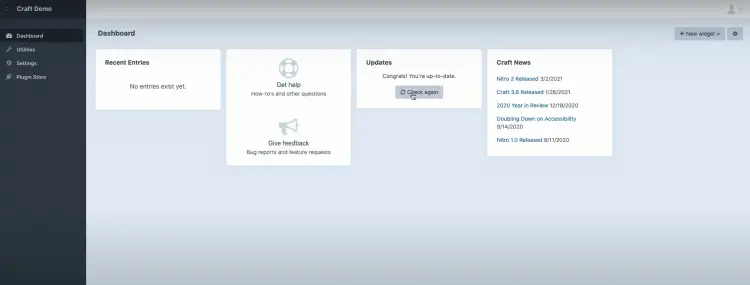
Now that the files are configured, we can access our Craft CMS install. Point your browser to http://craft.example.com and you should see the welcome screen:
Click on 'go to your control panel', fill out the details of your admin and click "login". You should see the default dashboard.
If you've encountered a message reading "503 Unavailable" like this:
Make sure you have the latest Craft, Craft theme and Craft plugin updates. If that doesn't help, try the next steps: make sure Craft's folder permissions are correct as described in this article. These files should be owned by root and craft should not have write permission to any of its folders.
Conclusion
Congratulation! Now you have successfully installed CraftCMS on Ubuntu 20.04. Let's make some websites! As always, don't hesitate to leave comments or suggestions below.