Getting started with Visual Studio Code (VSC) on Linux
Visual Studio Code (VSC) is a source code editor released by Microsoft only a few months ago. The software is based on the Atom engine and although it isn't open source, it offers a working version for Linux that you may find useful for a set of reasons. In this tutorial, we will take a look on how to install, setup and get started with VSC.
Download & Install
At the time of writing this article, VSC was on version 0.8.0 which indicates that the tool is not 100% complete yet. You may download this preview release from here and extract the archive. No installation is needed; to launch it, just double click (run) the executable file inside the newly created folder.
Quick Start
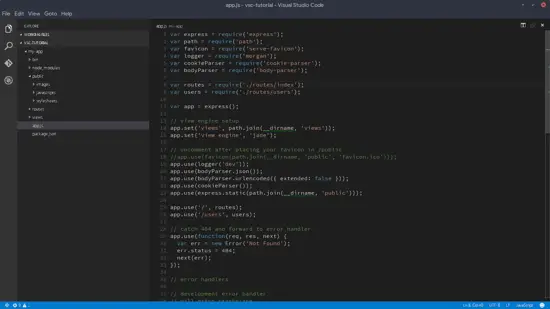
One thing to notice is that VSC is folder-based and not project-based. From the menu, press “File ? Open Folder” and open the folder where your project lies in. Here, I have scaffolded an Expressjs project.
Themes
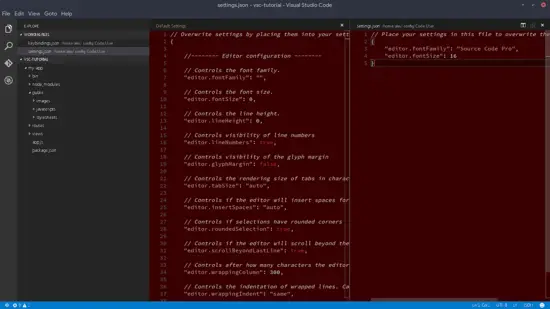
One of the first things you may want to do, is to change the visual settings or the shortcuts of the editor. This will help you work more efficiently so it is important to set things right from the beginning. Here's how to do it: Go to the main menu and choose “File ? Preferences ? your option” as shown in the following screenshot:
VSC offers a text-based settings editor in JSON format. Users have the capacity to override the default values, so it's pretty convenient. In my example, I changed the default fonts to “Source Code Pro”, and I have also changed the color theme to “Red”.
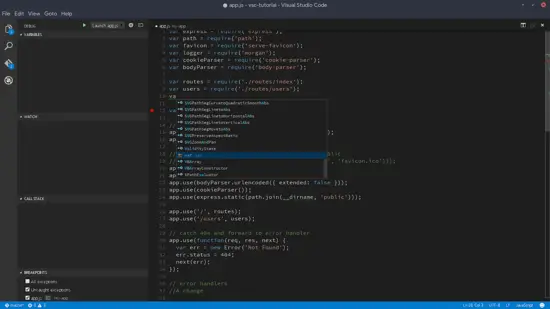
Command Palette
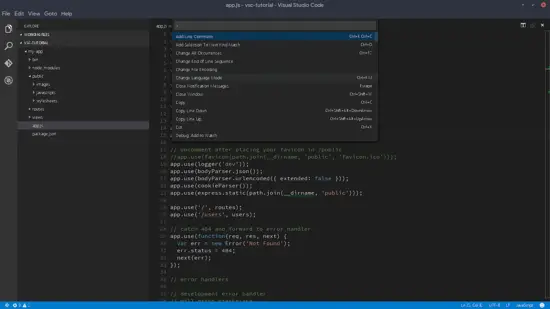
The command Palette of VSC is certainly one of the strongest features of this editor. You can open it by pressing “Ctrl+P”.
There are many available shortcuts in VSC. Hitting the “>” character will bring up the keyboard shortcuts (it can also be launched with “Ctrl+Shift+P”) so this is probably the most important thing to remember since you can control all aspects of the software by using shortcuts .
Other basic “wild” characters are:
- “?” For help
- “@” Open symbols
- “:” for line navigation
- “!” for error and warning display
Working Files
These are the files that are currently under editing process, or more known as “tabs”. VSC keeps those on the left sidebar so you can click them to get their code on the main window. A more convenient way to cycle through them is with “Ctrl+Tab”.
Right clicking on the sidebar brings up the file management menu. Through this menu, we can create a new folder and files, or open the current location on a terminal. Changing the location of the files can also be done by drag and drop.
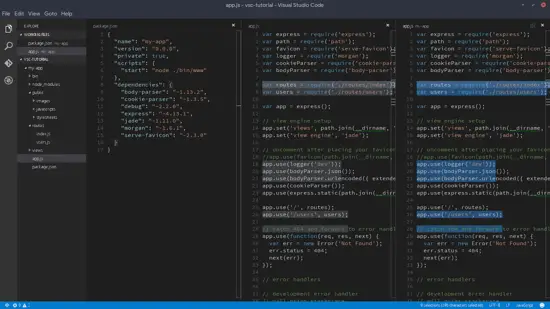
Side by Side Editing
“Ctrl+\” will open more view tabs. This is also possible to do by pressing the “split editor” icon on the top right, or by right clicking the menu on the left sidebar.
“Alt+Left Click” will also bring up the multiple cursors, while a very easy to add more is with “Ctrl+Meta+Down” or “Ctrl+Meta+Up”.
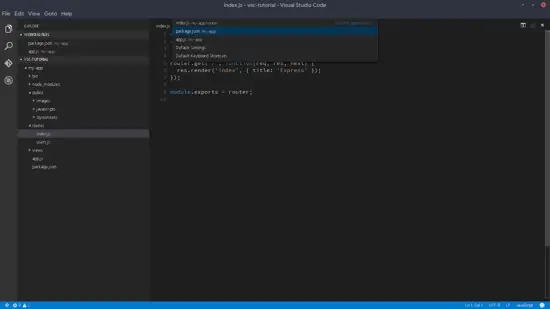
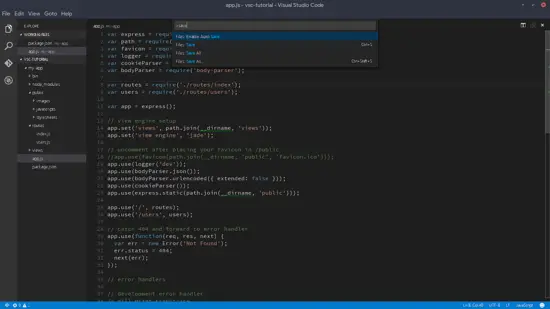
Auto Save
Normally, we run some kind of a watcher, so we want to explicitly save our files. To enable/disable the “Auto Save” feature, open a command palette (“Ctrl+Shift+P”) and type “auto” or “save”.
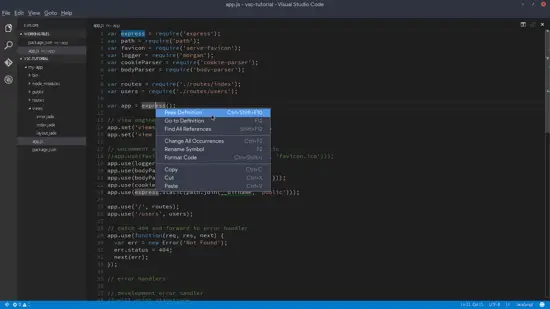
Context Menu
Right click on a variable will bring up the context menu so that we can navigate to the files with the definitions. In the following example, express() is defined on the same file, so we don’t really navigate anywhere.
One additional thing that is worth noting at this point is that when our cursor is over an expression, we can use <Ctrl> to get additional information. Another great thing about VSC is that it is written in Typescript, so even when we write in plain Javascript, VSC will understand type defined declarations!
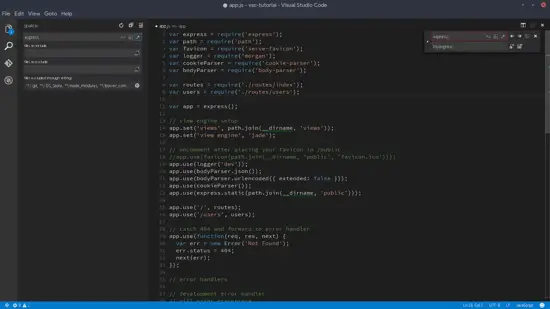
Search & Replace
“Ctrl+F” invokes the typical search and replace function that supports regex, while “Ctrl+Shift+F” (located on the left sidebar) will give us search capability across multiple files.
Other Notable Features
VSC is a complete code editor, it boasts most of the features you are expecting to find in an editor, like auto-completions and Git integration, and finally it supports syntax coloring and bracket matching for all the widely used languages. For example, as shown in the following screenshot I have initialized a git and made a single change for demonstration purposes.
Another feature that is currently available only for Node (Typescript Javascript) and experimental for Mono (C# and F#) is the debugging support. This though is a deep matter that could be shown in a second tutorial if you are interested (state it in the comments section). For now, you know everything that you'll need in order to get started with VSC. Happy coding!