How to Install Hugo Site Generator On Ubuntu 18.04 LTS
Hugo is a free and open-source framework written in Go language that can be used to create websites with ease. It is simple, fast and secure static site generator, you don't need any database to run it. Hugo supports unlimited content types, taxonomies, menus, dynamic API-driven content, and more, all without plugins. Hugo comes with a rich set of features including, Robust Content Management, Built-in Templates, Shortcodes, Custom Outputs, Multilingual and many more.
In this tutorial, we will learn how to install Hugo on Ubuntu 18.04 LTS server.
Requirements
- A server running Ubuntu 18.04.
- A static IP address 136.243.240.39 is configured on your server.
- A root password is setup to your server.
Getting Started
Before starting, you will need to update your system with the latest version. You can do this by running the following command:
apt-get update -y
apt-get upgrade -y
Once your server is updated, restart your server to apply the changes.
Install Hugo
By default, the latest version of Hugo is not available in the Ubuntu 18.04 default repository. So, you will need to download it from the Git repository. You can download it with the following command:
wget https://github.com/gohugoio/hugo/releases/download/v0.58.2/hugo_0.58.2_Linux-64bit.deb
Once the download is completed, install the Hugo with the following command:
dpkg -i hugo_0.58.2_Linux-64bit.deb
If you get any dependency error then run the following command to resolve the dependency:
apt-get install -f
Next, you can check the Hugo version with the following command:
hugo version
You should get the following output:
Hugo Static Site Generator v0.58.2-253E5FDC linux/amd64 BuildDate: 2019-09-13T08:05:59Z
You can also see a list of options available with Hugo by running the following command:
hugo --help
You should get the following output:
hugo is the main command, used to build your Hugo site.
Hugo is a Fast and Flexible Static Site Generator
built with love by spf13 and friends in Go.
Complete documentation is available at http://gohugo.io/.
Usage:
hugo [flags]
hugo [command]
Available Commands:
config Print the site configuration
convert Convert your content to different formats
deploy Deploy your site to a Cloud provider.
env Print Hugo version and environment info
gen A collection of several useful generators.
help Help about any command
import Import your site from others.
list Listing out various types of content
mod Various Hugo Modules helpers.
new Create new content for your site
server A high performance webserver
version Print the version number of Hugo
Flags:
-b, --baseURL string hostname (and path) to the root, e.g. http://spf13.com/
-D, --buildDrafts include content marked as draft
-E, --buildExpired include expired content
-F, --buildFuture include content with publishdate in the future
--cacheDir string filesystem path to cache directory. Defaults: $TMPDIR/hugo_cache/
--cleanDestinationDir remove files from destination not found in static directories
--config string config file (default is path/config.yaml|json|toml)
--configDir string config dir (default "config")
-c, --contentDir string filesystem path to content directory
--debug debug output
-d, --destination string filesystem path to write files to
--disableKinds strings disable different kind of pages (home, RSS etc.)
--enableGitInfo add Git revision, date and author info to the pages
-e, --environment string build environment
--forceSyncStatic copy all files when static is changed.
--gc enable to run some cleanup tasks (remove unused cache files) after the build
-h, --help help for hugo
--i18n-warnings print missing translations
--ignoreCache ignores the cache directory
--ignoreVendor ignores any _vendor directory
-l, --layoutDir string filesystem path to layout directory
--log enable Logging
--logFile string log File path (if set, logging enabled automatically)
--minify minify any supported output format (HTML, XML etc.)
--noChmod don't sync permission mode of files
--noTimes don't sync modification time of files
--path-warnings print warnings on duplicate target paths etc.
--quiet build in quiet mode
--renderToMemory render to memory (only useful for benchmark testing)
-s, --source string filesystem path to read files relative from
--templateMetrics display metrics about template executions
--templateMetricsHints calculate some improvement hints when combined with --templateMetrics
-t, --theme strings themes to use (located in /themes/THEMENAME/)
--themesDir string filesystem path to themes directory
--trace file write trace to file (not useful in general)
-v, --verbose verbose output
--verboseLog verbose logging
-w, --watch watch filesystem for changes and recreate as needed
Once you have finished, you can proceed to the next step.
Create a Website with Hugo
Hugo is now installed, it's time to create a website and content with Hugo.
You can create a new website named test.example.com by running the following command:
hugo new site test.example.com
Once the website has been created successfully, you should get the following output:
Congratulations! Your new Hugo site is created in /root/test.example.com. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the "hugo new theme" command. 2. Perhaps you want to add some content. You can add single files with "hugo new / . ". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
You can also list all the files created under your website with the following command:
ls test.example.com/
You should see the following output:
archetypes config.toml content data layouts static themes
Create an About page and Blog Post
Now, change the directory to your website and create an about.md page with the following command:
cd test.example.com
hugo new about.md
You should see the following output:
/root/test.example.com/content/about.md created
Next, open an about.md file and add some content:
nano content/about.md
Make the following changes:
--- title: "About" date: 2019-09-10T06:57:08Z draft: false --- I am hitesh jethva working as a technical writer.
Save and close the file when you are finished. Then, create your first post with the following command:
hugo new post/first.md
You should see the following output:
/root/test.example.com/content/post/first.md created
Next, open the file first.md and add some content:
nano content/post/first.md
Make the following changes:
--- title: "First" date: 2019-09-10T06:58:51Z draft: false --- ## This is my first blog post Hi How are you!
Setup Your First Theme
Your about page and blog post is now created, it's time to set up your first theme.
First, change the directory to themes and download the hugo-strata-theme with the following command:
cd themes
wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
Once downloaded, extract the downloaded theme with the following command:
unzip master.zip
Next, rename the extracted theme as shown below:
mv hugo-strata-theme-master hugo-strata-theme
Next, you will need to copy the contents of the example config.toml file from themes/hugo-strata-theme to your site's config.toml file located at /root/test.example.com/config.toml.
YOu can do it with the following command:
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
Next, update the baseurl variable and also include your new about page into this theme's navigation in the config.toml file as shown below:
nano ../config.toml
Update the base URL as shown below:
baseurl = "/"
Also add the following lines to include your new about page:
[[menu.main]] name = "About" url = "about" weight = 5
Save and close the file when you are finished.
Next, you will also need to update your landing page layout with the theme's template layout located at themes/hugo-strata-theme/layouts/index.html to test.example.com/layouts/index.html:
nano /root/test.example.com/layouts/index.html
Add the following content:
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }}
Save and close the file when you are finished.
Once you have finished, you can proceed to the next step.
Build Your Website
Your theme is now configured for your website. It's time to build your website. To do so, change the directory to your website and build the site with the following command:
cd /root/test.example.com
hugo
You should see the following output:
| EN +------------------+----+ Pages | 17 Paginator pages | 0 Non-page files | 0 Static files | 26 Processed images | 0 Aliases | 5 Sitemaps | 1 Cleaned | 0 Total in 18 ms
Now, start your Hugo server and bind it with your server IP address by running the following command:
hugo server --bind=0.0.0.0 --baseUrl=http://136.243.240.39 -D -F
Once the server started successfully, you should see the following output:
| EN
+------------------+----+
Pages | 17
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 5
Sitemaps | 1
Cleaned | 0
Total in 28 ms
Watching for changes in /root/test.example.com/{content,data,layouts,static,themes}
Watching for config changes in /root/test.example.com/config.toml
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://136.243.240.39:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
Once you have done, you can proceed to access Hugo web interface.
Access Hugo Server
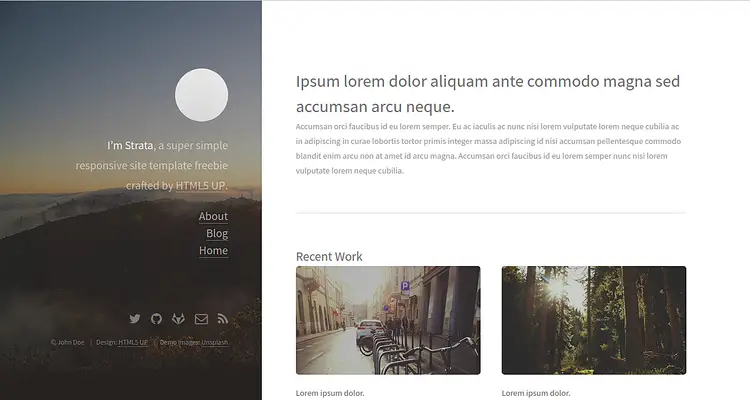
Your Hugo server is now started and listening on port 1313. Next, open your web browser and type the URL http://136.243.240.39:1313. You will be redirected to your Hugo server dashboard as shown below:
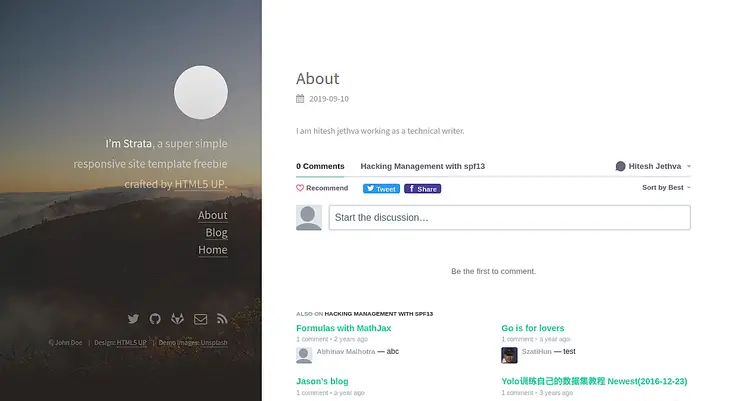
Now, click on the About in the left pane. You should see your About page in the following image:
Now, click on the Blog button in the left pane. You should see your blog post in the following image:
Conclusion
In the above tutorial, we learned how to install Hugo server on Ubuntu 18.04 server. We have also learned how to create a site with about page and theme with Hugo. For more information about Hugo, you can visit the Hugo official documentation at Hugo Doc. Feel free to ask me if you have any questions.