How to Install Bolt CMS on Ubuntu 18.04 LTS
On this page
- Requirements
- Prerequisites
- Initial steps
- Step 1 - Install PHP and necessary PHP extensions
- Step 2 - Install MySQL and create a database for Bolt CMS
- Step 3 - Install
acme.shclient and obtain Let">) - Step 4 - Install NGINX and configure NGINX for Bolt CMS
- Step 5 - Install Bolt CMS
- Step 6 - Complete the Bolt CMS Installation and Setup
- Links
Bolt is a sophisticated, lightweight and simple CMS built with PHP. It is released under the open source MIT-license and source code is hosted as a public repository on Github. Bolt is a tool for Content Management, which strives to be as simple and straightforward as possible. It is quick to set up, easy to configure, uses elegant templates. Bolt is created using modern open source libraries and is best suited to build sites in HTML5 with modern markup. In this tutorial, we will go through the Bolt CMS installation on Ubuntu 18.04 LTS system by using Nginx as a web server, MySQL as a database server, and optionally you can secure transport layer by using acme.sh client and Let's Encrypt certificate authority to add SSL support.
Requirements
The system requirements for Bolt are modest, and it should run on any fairly modern web server:
- PHP version 5.5.9 or higher with the following common PHP extensions: pdo, mysqlnd, pgsql, openssl, curl, gd, intl, json, mbstring, opcache, posix, xml, fileinfo, exif, zip.
- Access to SQLite (which comes bundled with PHP), or MySQL or PostgreSQL.
- Apache with
mod_rewriteenabled (.htaccessfiles) or Nginx (virtual host configuration covered below). - A minimum of 32MB of memory allocated to PHP.
Prerequisites
- An operating system running Ubuntu 18.04 LTS.
- A non-root user with sudo privileges.
Initial steps
Check your Ubuntu version:
lsb_release -ds
# Ubuntu 18.04.1 LTSSet up the timezone:
sudo dpkg-reconfigure tzdataUpdate your operating system packages (software). This is an important first step because it ensures you have the latest updates and security fixes for your operating system's default software packages:
sudo apt update && sudo apt upgrade -yInstall some essential packages that are necessary for basic administration of Ubuntu operating system:
sudo apt install -y curl wget vim git unzip socat bash-completionStep 1 - Install PHP and necessary PHP extensions
Install PHP, as well as the necessary PHP extensions:
sudo apt install -y php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xmlTo show PHP compiled in modules, you can run:
php -m
ctype
curl
exif
fileinfo
. . .
. . .Check PHP version:
php --version
# PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
# with Zend OPcache v7.2.10-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
PHP-FPM service is automatically started and enabled on reboot on Ubuntu 18.04 system, so there is no need to start and enable it manually. We can move on to the next step, which is the database installation and setup.
Step 2 - Install MySQL and create a database for Bolt CMS
Bolt CMS supports MySQL, MariaDB and PostgreSQL databases. In this tutorial, we will use MySQL as a database server.
Install MySQL database server:
sudo apt install -y mysql-serverCheck MySQL version:
mysql --version
# mysql Ver 14.14 Distrib 5.7.25, for Linux (x86_64) using EditLine wrapperRun mysql_secure installation script to improve MySQL security and set the password for MySQL root user:
sudo mysql_secure_installationAnswer each of the questions:
Would you like to setup VALIDATE PASSWORD plugin? N
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] YConnect to MySQL shell as the root user:
sudo mysql -u root -p
# Enter password
Create an empty MySQL database and user for Bolt CMS and remember the credentials:
mysql> CREATE DATABASE dbname;
mysql> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
mysql> FLUSH PRIVILEGES;Exit from MySQL:
mysql> exitReplace dbname, username and password with your own names.
Step 3 - Install acme.sh client and obtain Let's Encrypt certificate (optional)
Securing your website with HTTPS is not necessary, but it is a good practice to secure your site traffic. In order to obtain TLS certificate from Let's Encrypt we will use acme.sh client. Acme.sh is a pure unix shell software for obtaining TLS certificates from Let's Encrypt with zero dependencies.
Download and install acme.sh:
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~Check acme.sh version:
acme.sh --version
# v2.8.1Obtain RSA and ECC/ECDSA certificates for your domain/hostname:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256If you want fake certificates for testing you can add --staging flage to the above commands.
After running the above commands, your certificates and keys will be in:
- For RSA:
/home/username/example.comdirectory. - For ECC/ECDSA:
/home/username/example.com_eccdirectory.
To list your issued certs you can run:
acme.sh --listCreate a directories to store your certs. We will use /etc/letsencrypt directory.
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
Install/copy certificates to /etc/letsencrypt directory.
# RSA
acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"All the certificates will be automatically renewed every 60 days.
After obtaining certs exit form root user and return back to normal sudo user:
exitStep 4 - Install NGINX and configure NGINX for Bolt CMS
Bolt CMS can work fine with many popular web server software. In this tutorial, we selected Nginx. If you prefer Apache web server over Nginx, check out https://docs.bolt.cm/3.6/installation/webserver/apache to learn more.
Download and install Nginx from the Ubuntu repository:
sudo apt install -y nginxCheck the Nginx version:
sudo nginx -v
# nginx version: nginx/1.14.0 (Ubuntu)Configure Nginx for Bolt CMS by running:
sudo vim /etc/nginx/sites-available/bolt.conf
And populate the file with the following configuration:
server {
listen 80;
listen 443 ssl http2;
server_name example.com;
root /var/www/bolt/public;
index index.php;
# RSA
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
# ECC
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
location ~ /index.php/(.*) {
rewrite ^/index.php/(.*) /$1 permanent;
}
location ~ /\. { deny all; }
location ~ /\.(htaccess|htpasswd)$ { deny all; }
location ~ /\.(?:db)$ { deny all; }
location ~* /(.*)\.(?:markdown|md|twig|yaml|yml)$ { deny all; }
location ~ [^/]\.php(/|$) {
include snippets/fastcgi-php.conf;
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_PROXY "";
fastcgi_param HTTPS $https if_not_empty;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
}NOTE: For complete and production ready Nginx config for Bolt CMS check out https://docs.bolt.cm/3.6/installation/webserver/nginx.
Activate the new bolt.conf configuration by linking the file to the sites-enabled directory.
sudo ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabledCheck Nginx configuration for syntax errors:
sudo nginx -tReload Nginx service:
sudo systemctl reload nginx.serviceStep 5 - Install Bolt CMS
Create /var/www directory:
sudo mkdir -p /var/www/Navigate to /var/www directory:
cd /var/www/Download the latest release Bolt CMS via wget and unzip it:
sudo wget https://bolt.cm/distribution/bolt-latest.zip && sudo unzip bolt-latest.zip
Remove downloaded bolt-latest.zip file:
sudo rm bolt-latest.zip
Rename the bolt-v3.6.4 directory to just bolt:
sudo mv bolt-v3.6.4 boltTo finish the installation you will need to rename the following files:
sudo mv .bolt.yml.dist .bolt.yml
sudo mv composer.json.dist composer.json
sudo mv composer.lock.dist composer.lock
sudo mv src/Site/CustomisationExtension.php.dist src/Site/CustomisationExtension.phpChange ownership of the /var/www/bolt directory to www-data user:
sudo chown -R www-data:www-data /var/www/boltNavigate to the folder where you uploaded Bolt in your web browser and follow the instructions on the screen.
Step 6 - Complete the Bolt CMS Installation and Setup
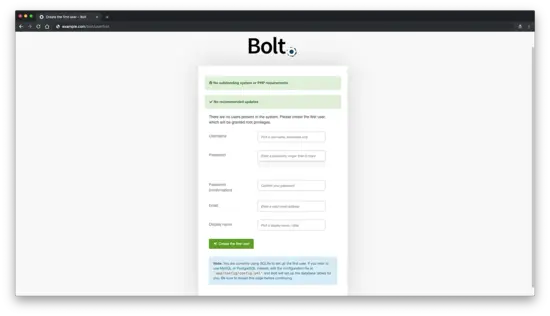
After opening your site in a web browser, you should be redirected to the following page:
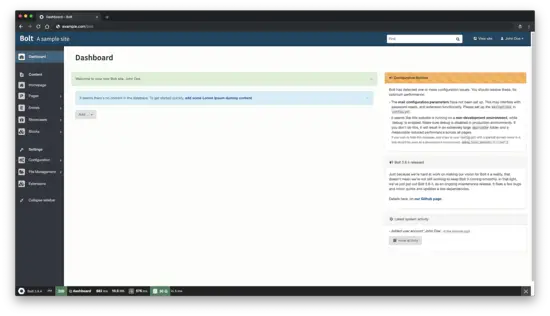
Fill in the required information to create a user and click the "Create the first user" button to continue. After that Bolt CMS admin interface should show up:
Bolt CMS installation is now finished. To access Bolt CMS admin append /bolt to your site IP or domain.