How to Install AngularJS on AlmaLinux 8
AngularJS is a JavaScript-based open-source front-end web application framework primarily maintained by Google that assists with running single-page applications. It allows developers to use HTML as their template language and lets them create robust, interactive websites without having to reload the browser for every new page view.
AngularJS is an open-source JavaScript framework created by Google that's used to build Single Page Applications. It simplifies the development of web applications, which are typically much more complicated than traditional websites. The goal is to make it easier for developers to create reusable code and allow them to focus on adding functionality instead of developing repetitive tasks like data binding or routing. AngularJS also provides an MVC architecture that allows developers to use both controllers and views within their application, making it easy for designers who are not well versed in programming languages like HTML & CSS, but still want the ability to be able to design interfaces without having any knowledge about how they work behind the scenes.
The best way to describe the usefulness of AngularJS would be by comparing it with other popular frameworks. Let's take a look at some of the major pros of AngularJS has when compared against other JS frameworks out there today.
1 - Clean, readable code: One of the most common complaints about JavaScript is that its written code often looks like complete gibberish. The syntax is too confusing for mere mortals to write anything useful with it. You can tell just by looking at jQuery or Mootools source code that this isn't very "coder-friendly".
AngularJS, on the contrary, has a very clean, readable code base. That means everyone in your team will be able to contribute without needing weeks of training.
2 - More Maintainable: When you have many JS files, managing them becomes a hard task, especially when debugging the problems that arise with time. This is where AngularJS really shines. It has a very flexible structure based on clearly defined modules.
3 - Easy Integration: You can plug it in any existing project without too much trouble, delete lines of code or add new ones wherever you need to customize it for your particular case.
So, you want to learn how to install AngularJS on your AlmaLinux machine? This article will show you step by step instructions with screenshots. It's easy for anyone, even novice computer users, to follow.
Prerequisites
In order to install AngularJS on Ubuntu, you need to have an AlmaLinux server with root access or non-root user with sudo privilege.
Let's get started!
Step 1. Updating the System
First, you'll need to update the system so we can install the necessary packages and dependencies. Ssh into your server and type the following command lines.
sudo dnf update
sudo dnf install epel-release
Once the update process is complete, restart your server with this command to apply the update.
sudo reboot now
Step 2. Installing NodeJS and NPM
Because AngularJS is built with JavaScript, you'll need to install NodeJS in order to run the package manager called npm, which we will use to download and manage our application's dependencies. In the latest version of Ubuntu, NodeJS is included in the distribution. Let's check the available Node.js streams with this command.
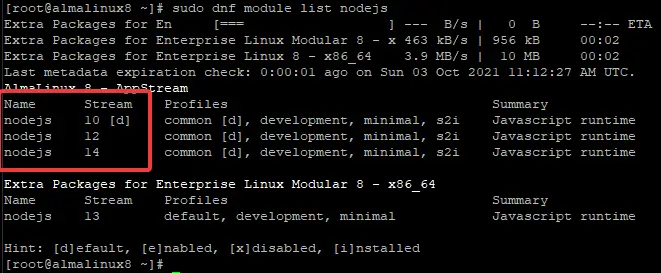
sudo dnf module list nodejs
You should get an output that looks like this.
Now, let's install Node.js from the official repositories with this command.
sudo dnf module install nodejs:14
After installation, you can verify that NodeJS is correctly configured by checking its version. Run this command.
node –v
You should get an output like this.
To check the NPM version, run this command.
npm –v
You should get an output like this.
Step 3. Installing AngularJS
Now that we have everything ready let's install AngularJS. To install AngularJS, use this command.
npm install -g @angular/cli
We use the -g command to indicate that we want to install AngularJS globally. That means AngularJS can be accessed by any user and any applications on your server. If you leave out the -g command, AngularJS is installed in the current directory, the one that has the package.json file in it.
During the installation, you will be asked to share your anonymous data in order to help the Angular team improving the framework. You can leave it blank, and press Enter if you don't want to share your data.
To verify that AngularJS is installed, check the version by running this command.
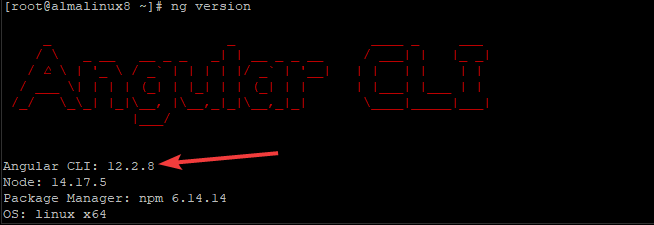
ng version
You should get an output like this.
Conclusion
In this guide, you have learned how to install AngularJS on an AngularJS 8server using NodeJS and NPM. With this, you have everything ready to learn more about creating your apps with AngularJS. Please share your thoughts in the comment section. Happy coding!