How to Install MEAN.JS JavaScript Stack on Ubuntu 15.04
MEAN.JS is a full javascript stack that contains MongoDB, Express, AngularJS, and Node.js. This javascript framework accelerates the web application development with server side JavaScript. MEAN.JS helps you to rapidly build, robust and easy maintainable web applications based on MongoDB, ExpressJS, AngularJS and Node.js.
In this tutorial, I will show you how to install MEAN.JS on ubuntu 15.04. We will install MongoDB from the Ubuntu repository and install Node.js and the npm package manager with the nodesource script.
Prerequisites
- Ubuntu 15.04 - 64bit.
- Root privileges.
- Normal user account for MEAN.JS.
Step 1 - Update the Ubuntu Repository
Log in to your Ubuntu server by SSH, get root/sudo privileges and run command to update update the package list:
sudo su
apt-get update
Step 2 - Install MongoDB
In this step we will install MongoDB from Ubuntu repository, the currently available version is 2.xx. If you want to use another version, it is fine.
Install MongoDB with the following apt command:
apt-get install mongodb -y
When the installation is finished, check the MongoDB version and make sure MongoDB running on port 27017.
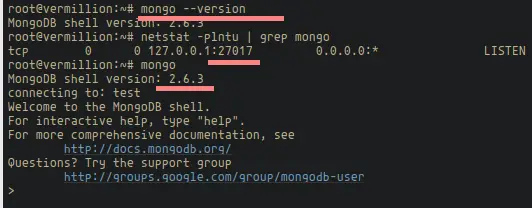
mongo --version
netstat -plntu | grep mongo
mongo
Step 3 - Install Node.js and npm
Node.js is available in Ubuntu repository as well, but it is the old version 2.x. In this tutorial, I will install node.js version 5.x. Install curl and download the nodesource installation script for the node.js version 5.x.
apt-get install curl -y
curl -sL https://deb.nodesource.com/setup_5.x | sudo bash -
Then install Node.js and the npm package manager with this apt command:
apt-get install nodejs -y
Check the Node.js and npm version:
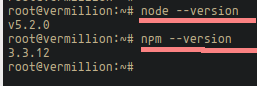
nodejs --version
v5.2.0
npm --version
3.3.12
Node.js and npm are installed correctly.
Step 4 - Install Bower and Gulp
Bower is a package management tool for client side-programming, it depends on Node.js and npm. We can manage a lot of libraries, assets and utilities with bower.
Install bower with this npm command:
npm install -g bower
-g : Install globally inside system.
Then install Gulp, Gulp - it is javascript task runner that allows you to automate tasks. Install Gulp with this npm command:
npm install -g gulp
Now check that Bower and Gulp are installed on the system with command below:
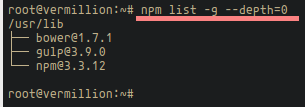
npm list -g --depth=0
Bower and Gulp are installed and working.
Other useful npm commands:
npm uninstall -g packagename
To uninstall a node.js package that you dont need anymore.
npm cache -g clean
To clean the package after you uninstalled it.
Step 5 - Install Mean-cli
Mean-cli is the core package of the mean.io project, it is used to manage the other mean.io packages.
Install it with this npm command:
npm install -g mean-cli
Check mean-cli with this command:
npm list -g --depth=0 | grep mean
mean-cli is installed, we are ready to create our first project with mean-cli.
Step 6 - Creating First Project with Mean-cli
In this step, we will create a new project with mean-cli. The new project will be created under a normal Linux user, in my case the user 'mavis' and not as "root" user. So log in to the mavis shell from the root shell with command :
su - mavis
Then create a new project called 'myfirstproject' with mean-cli command:
mean init myfirstproject
Note : If you get an error like "ROOT PERMISSIONS IN NPM", create new directory .npm in the home directory of the mavis user.
cd ~
mkdir .npm
Now we have to install all node package dependencies:
cd myfirstproject && npm install
Please wait until the installation process finished, it may take some time to install all dependencies.
When the installation is finished, start your first application by running:
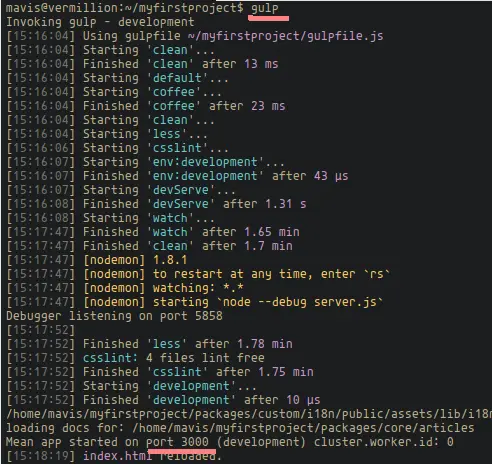
gulp
And we will see the output below:
If you are not running gulp, you can do it with this command:
node server
Now you can open your first web application based on mean.io by opening the server IP on port 3000, in my case 192.168.1.100:3000.
Conclusion
MEAN.JS is a javascript framework that makes it easy for a developer to develop web based applications with MongoDB, Express, AngularJS and Node.js. It is full-stack javascript framework that helps you to setup you JS based software development environment easily.