How to integrate ONLYOFFICE Docs with draw.io/diagrams.net
ONLYOFFICE Docs is an open-source office suite distributed under GNU AGPL v3.0. It comprises web-based viewers and collaborative editors for text documents, spreadsheets, and presentations compatible with OOXML formats.
ONLYOFFICE Docs can be integrated with various cloud services such as Nextcloud, Redmine, Seafile, Jira, Moodle, etc., as well as embedded into your own solution. The editors can also be used as a part of the complete productivity solution ONLYOFFICE Workspace.
Draw.io (diagrams.net) is an open-source diagramming app for teams, which allows you to create a wide variety of diagrams, including flow charts, mind maps, org charts, Venn diagrams, infographics, network and architecture diagrams, UML diagrams, and others.
In this tutorial, we’ll learn how to make the draw.io service available right in ONLYOFFICE Docs using a plugin.
Step 1: Install ONLYOFFICE Docs
The easiest way to install the latest version of the suite with all the dependencies is to use Docker running the following command:
sudo docker run -i -t -d -p 80:80 --restart=always onlyoffice/documentserver
You can find the detailed instructions in this HowtoForge tutorial.
Step 2: Install the plugin
Download the plugin on GitHub and proceed with manual installation which is possible in two ways.
Installing via the sdkjs-plugins folder
Put the plugin code folder to the ONLYOFFICE Docs folder and restart the service:
var/www/onlyoffice/documentserver/sdkjs-plugins/
For debugging, start ONLYOFFICE Docs with the sdkjs-plugins folder:
# docker run -itd -p 80:80 -v /absolutly_path_to_work_dir:/var/www/onlyoffice/documentserver/sdkjs-plugins/plugin onlyoffice/documentserver-ee:latest
Installing via the config.json file
In ONLYOFFICE Docs config, add the path to the corresponding config.json file of the draw.io plugin to the plugins.pluginsData parameter:
var docEditor = new DocsAPI.DocEditor("placeholder", {
"editorConfig": {
"plugins": {
"autostart": [
"asc.{0616AE85-5DBE-4B6B-A0A9-455C4F1503AD}",
"asc.{FFE1F462-1EA2-4391-990D-4CC84940B754}",
...
],
"pluginsData": [
"https://example.com/plugin1/config.json",
"https://example.com/plugin2/config.json",
...
]
},
...
},
...
});
Here, example.com is the server name where ONLYOFFICE Docs is installed, and https://example.com/plugin1/config.json is the path to the plugin.
The draw.io plugin guid is asc.{DB38923B-A8C0-4DE9-8AEE-A61BB5C901A5}.
If there is a test example in this file, replace the line /etc/onlyoffice/documentserver-example/local.json with the path to the config.json file of the plugin.
Step 3: Start the draw.io plugin
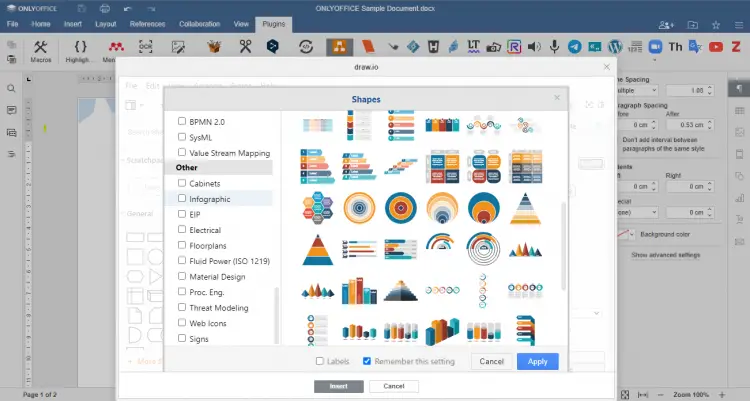
After successful installation of the draw.io plugin, the corresponding icon appears on the Plugins tab. Click on that icon and create your own diagram in the opened window or paste one from any available resources.
When you are ready, click Save & Exit and then click Ok button to get a ready diagram in your document. If you need to make further changes to the diagram, just click on it.
That’s all! You are now able to create, edit, and insert diagrams into your documents without leaving the editor or launching any additional applications.