How to Install Visual Studio Code Cloud IDE on Ubuntu 24.04 Server
This tutorial exists for these OS versions
- Ubuntu 24.04 (Noble Numbat)
- Ubuntu 20.04 (Focal Fossa)
- Ubuntu 18.04 (Bionic Beaver)
On this page
The Visual Studio Code Cloud IDE is an online version of Microsoft's popular Visual Studio Code (VS Code) editor, designed to provide a flexible and accessible development environment in the cloud. It allows developers to code directly from their web browsers without needing to install anything on their local machines. This cloud-based IDE integrates seamlessly with GitHub and other cloud services, enabling real-time collaboration, easy access to projects from any device, and the ability to work in distributed environments. With features like syntax highlighting, debugging, and extensions, the Visual Studio Code Cloud IDE offers a full development experience, making it a convenient solution for developers who need a powerful, portable coding environment that can be accessed from virtually anywhere.
This guide will show you how to install Visual Code-Server on the Ubuntu 24.04 server with Nginx as a reverse proxy.
Prerequisites
Before you begin, make sure you have the following:
- An Ubuntu 24.05 server.
- A non-root user with administrator privileges.
- A domain name pointed to a server IP address.
Installing code-server with installer script
To install the code-server, you can download and run the code-server installer script. In this example, you'll be installing a code-server as a non-root user. So make sure you've logged in to your user.
First, run the command below to ensure that the code-server can be installed on your system.
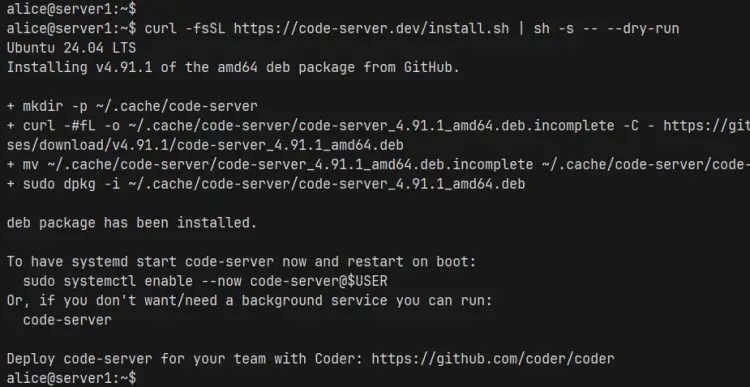
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
When code-server is installed on your system, you'll see the following output:
Now install the code-server with the command below. Enter your sudo/administrator password when asked.
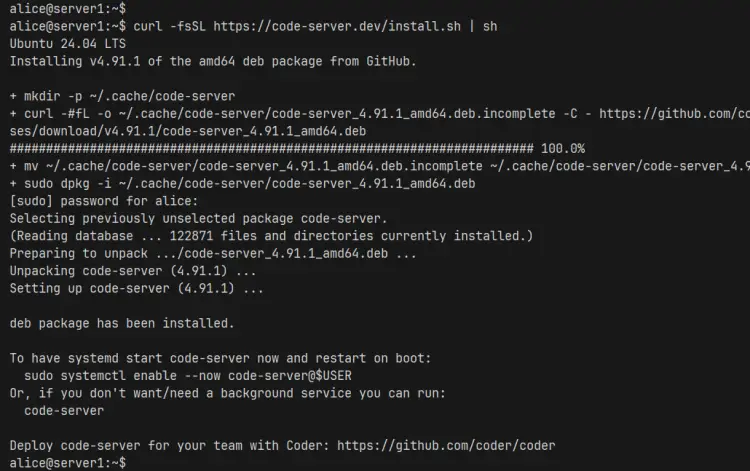
curl -fsSL https://code-server.dev/install.sh | sh
After the installation is complete, start and enable the code-server with the following 'systemctl' command.
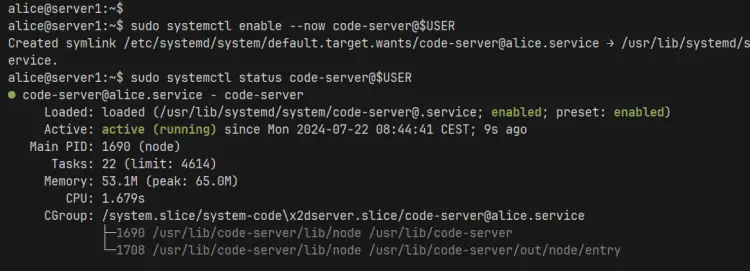
sudo systemctl enable --now code-server@$USER
Lastly, check the code-server service with the following to ensure that the service is running.
sudo systemctl status code-server@$USER
In this output, you can see the code-server is running, which runs on default port 8080.
Configuring code-server password
After installing the code-server, you'll set up password authentication to secure the code-server environment.
Open the default code-server config file ~/.config/code-server/config.yaml with the 'nano' editor.
nano ~/.config/code-server/config.yaml
Change the default password with your secure password.
bind-addr: 127.0.0.1:8080
auth: password
password: 0e0cb3af923c659366334664
cert: false
Save the file and exit the editor.
Now run the command below to restart the code-server and apply your changes.
sudo systemctl restart code-server@$USER
Setting up Nginx as a reverse proxy
Now that you've secure code-server, you'll install Nginx and configure it as a reverse proxy. So make sure that you've your domain name pointed to a server IP address.
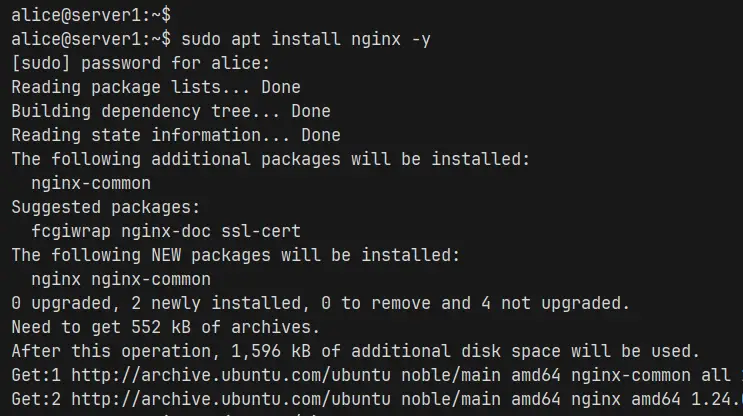
Install the Nginx web server with the following 'apt' command. Enter 'Y' to confirm the installation.
sudo apt install nginx -y
After the installation is complete, create a new server block configuration '/etc/nginx/sites-available/code-server.conf' with the 'nano' editor.
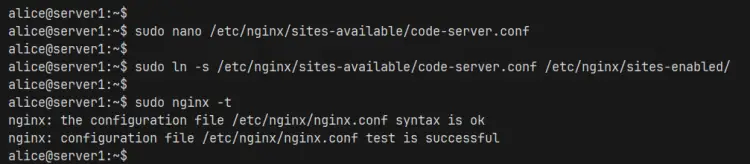
sudo nano /etc/nginx/sites-available/code-server.conf
Insert the following configuration into the file and make sure to change the domain name 'code.howtoforge.local'.
server {
listen 80;
listen [::]:80;
server_name code.howtoforge.local;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
When finished, save the file and exit the editor.
Next, run the following command to activate the 'code-server.conf' server block and verify your Nginx configuration.
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/
sudo nginx -t
If you're correct and have proper Nginx configuration, you'll see an output 'syntax is ok - test is successful'.
Now run the command below to restart the Nginx web server and apply the changes. Then, check the Nginx status to ensure that the web server is running.
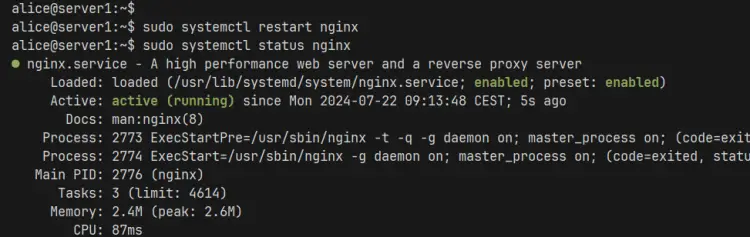
sudo systemctl restart nginx
sudo systemctl status nginx
In the following output, you can see the Nginx web server is running as a reverse proxy for the code-server application.
Setting up UFW (Uncomplicated Firewall)
To allow access to the code-server, you must open both HTTP and HTTPS ports through UFW (Uncomplicated Firewall).
Run the command below to enable the 'Nginx Full' profile and allow HTTP and HTTPS traffic to your Nginx installation. Once added, you'll see an output 'Rule added'.
sudo ufw allow 'Nginx Full'
Now run the following command to check the UFW status. Make sure that the 'Nginx Full' profile is enabled to allow access from anywhere.
sudo ufw status
Securing code-server with HTTPS
In this section, you'll secure the code-server with HTTPS by generating SSL/TLS certificates through certbot and letsencrypt.
Install 'certbot' and 'python3-certbot-nginx' packages with the following 'apt' command.
sudo apt install certbot python3-certbot-nginx
After the installation is complete, execute the 'certbot' command below to generate SSL/TLS certificates and secure your code-server installation. Make sure to change the domain name and email address with your information.
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d code.howtoforge.local
When the process is complete, your code-server installation will be secured with HTTPS automatically. And your SSL/TLS certificates will be available in the '/etc/letsencrypt/live/code.howtoforge.local' directory.
Accessing code-server
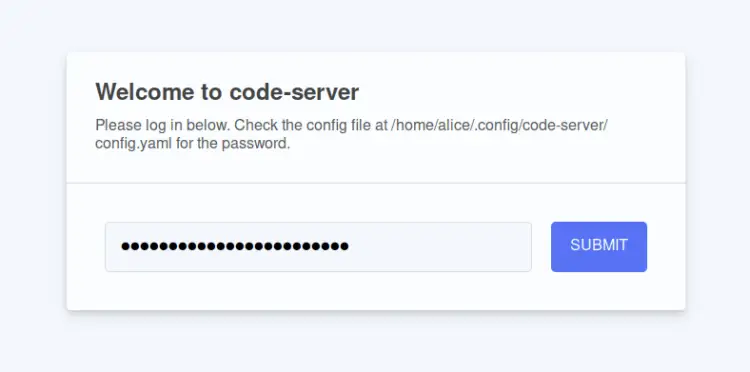
Open your web browser and visit https://code.howtoforge.local. If your installation is successful, you'll be prompted for password authentication.
Input your password and click SUBMIT to confirm.
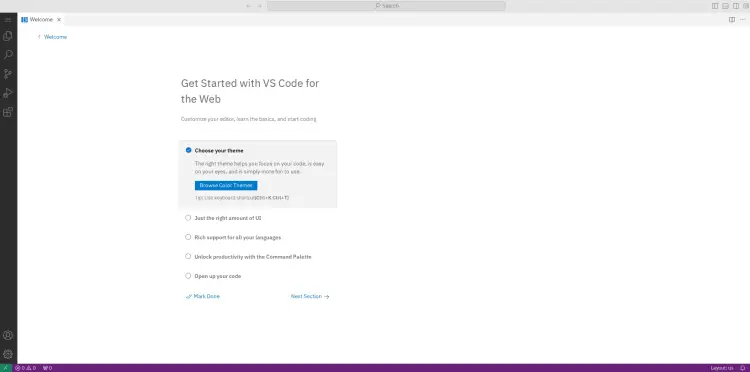
If you have the correct password, you'll see the following code-server screen. Select your default theme, light or dark.
Now you'll get the following live code-server on your web browser.
Conclusion
Congratulations! You've completed the installation of VS code server on the Ubuntu 24.04 server. You've installed and secured a code server with password authentication and HTTPS and configured Nginx as a reverse proxy for your code server installation.