How to Install Anchor CMS on FreeBSD 12
On this page
- Requirements
- Prerequisites
- Initial steps
- Step 1 - Install PHP
- Step 2 - Install MariaDB and create a database for Anchor CMS
- Step 3 - Install Acme.sh client and obtain Let's Encrypt certificate (optional)
- Step 4 - Install and configure NGINX
- Step 5 - Download and install Composer
- Step 6 - Download and install Anchor CMS
- Step 7 - Complete the Anchor CMS setup
- Links
Anchor is a lightweight open source blog CMS written in PHP. Anchor's source code is hosted on GitHub. In this tutorial, we will install the Anchor CMS using PHP, Nginx, MariaDB and Composer on the FreeBSD 12 system.
Requirements
Make sure your system meets the following requirements.
- MySQL 5.6 or greater (MySQL 5.7 recommended).
- PHP 5.6 or greater with the following PHP extensions: (
curl,mcrypt,gd,mbstring,pdo_mysqlorpdo_sqlite). - Apache or Nginx. In this tutorial, we will use Nginx.
Prerequisites
- FreeBSD 12 operating system.
- A non-root user with
sudoprivileges.
Initial steps
Check your FreeBSD version:
uname -ro
# FreeBSD 12.0-RELEASE
Set up the timezone:
tzsetup
Update your operating system packages (software). This is an important first step because it ensures you have the latest updates and security fixes for your operating system's default software packages:
freebsd-update fetch install
pkg update && pkg upgrade -y
Install some essential packages that are necessary for basic administration of FreeBSD 12.0 operating system:
pkg install -y sudo vim unzip wget bash socat
Step 1 - Install PHP
Anchor CMS requires PHP version 5.6 or greater.
Install PHP, as well as the necessary PHP extensions:
sudo pkg install -y php72 php72-mbstring php72-tokenizer php72-pdo php72-pdo_mysql php72-openssl php72-hash php72-json php72-phar php72-filter php72-zlib php72-dom php72-xml php72-xmlwriter php72-xmlreader php72-curl php72-session php72-ctype php72-iconv php72-gd php72-simplexml php72-zip php72-filter php72-tokenizer php72-calendar php72-fileinfo php72-intl php72-phar php72-soap php72-xmlrpc
To show PHP compiled in modules, you can run:
php -m
ctype
curl
exif
fileinfo
. . .
. . .
Check the PHP version:
php --version
# PHP 7.2.12 (cli) (built: Nov 11 2018 14:54:16) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
Start and enable PHP-FPM service:
sudo sysrc php_fpm_enable=yes
sudo service php-fpm start
We can move on to the next step, which is the database installation and setup.
Step 2 - Install MariaDB and create a database for Anchor CMS
Anchor supports MySQL/MariaDB and SQLite databases. In this tutorial, we will use MariaDB as the database server.
Install MariaDB:
sudo pkg install -y mariadb102-client mariadb102-server
Check the MariaDB version:
mysql --version
# mysql Ver 15.1 Distrib 10.2.19-MariaDB, for Linux (x86_64) using readline 5.1
Start and enable MariaDB service:
sudo sysrc mysql_enable="yes"
sudo service mysql-server start
Run mysql_secure installation script to improve MariaDB security and set the password for MariaDB root user:
sudo mysql_secure_installation
Answer all the questions as shown below:
Enter current password for root (enter for none):
Set root password? [Y/n]: Y
Remove anonymous users? [Y/n]: Y
Disallow root login remotely? [Y/n]: Y
Remove test database and access to it? [Y/n]: Y
Reload privilege tables now? [Y/n]: Y
Log into MariaDB shell as the user root:
mysql -u root -p
# Enter password
Create a MariaDB database and user that you will use for your installation of Anchor CMS, and remember the credentials:
CREATE DATABASE dbname;
GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
FLUSH PRIVILEGES;
Exit from MariaDB shell:
quit
Replace dbname, username and password with your names.
Step 3 - Install Acme.sh client and obtain Let's Encrypt certificate (optional)
Securing your website with HTTPS is not necessary, but it is a good practice to secure your site traffic. To obtain a TLS certificate from Let's Encrypt we will use acme.sh client. Acme.sh is a pure UNIX shell software for obtaining TLS certificates from Let's Encrypt with zero dependencies.
Download and install acme.sh:
sudo pkg install acme.sh
Check acme.sh version:
acme.sh --version
# v2.8.4
Obtain RSA and ECC/ECDSA certificates for your domain/hostname:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
If you want fake certificates for testing you can add --staging flag to the above commands.
After running the above commands, your certificates and keys will be in:
- For RSA:
/home/username/example.comdirectory. - For ECC/ECDSA:
/home/username/example.com_eccdirectory.
To list your issued certs you can run:
acme.sh --list
Create a directory to store your certs. We will use the /etc/letsencrypt directory.
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
Install/copy certificates to /etc/letsencrypt directory.
# RSA
acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
All the certificates will be automatically renewed every 60 days.
After obtaining certs exit form the root user and return to normal sudo user:
exit
Step 4 - Install and configure NGINX
Install the NGINX web server:
sudo pkg install -y nginx
Check the NGINX version:
nginx -v
# nginx version: nginx/1.14.2
Start and enable NGINX service:
sudo sysrc nginx_enable=yes
sudo service nginx start
Configure Nginx for Anchor CMS by running:
sudo vim /usr/local/etc/nginx/anchor.conf
And populate the file with the following configuration:
server {
listen 80;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/status.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/status.example.com/private.key;
ssl_certificate /etc/letsencrypt/status.example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/status.example.com_ecc/private.key;
server_name example.com;
root /var/www/anchor;
index index.php index.html;
location / {
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
try_files $uri =404;
include fastcgi_params;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}
Run sudo vim /usr/local/etc/nginx/nginx.conf and add the below line to http {} block to include Anchor config.
include anchor.conf;Check Nginx configuration for syntax errors:
sudo nginx -t
Reload Nginx service:
sudo service nginx reload
Step 5 - Download and install Composer
To successfully install Anchor, we will need to install Composer, the dependency manager for PHP applications:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '48e3236262b34d30969dca3c37281b3b4bbe3221bda826ac6a9a62d6444cdb0dcd0615698a5cbe587c3f0fe57a54d8f5') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
Check the Composer version.
composer --version
# Composer version 1.8.4 2019-02-11 10:52:10
Step 6 - Download and install Anchor CMS
Create a document root directory where Anchor should reside in:
sudo mkdir -p /usr/local/www/anchor
Change ownership of the /usr/local/www/anchor directory to {jour_user}:
sudo chown -R your_user:your_user /usr/local/www/anchor
NOTE: Replace with your initially created non-root user.
Navigate to the document root directory:
cd /usr/local/www/anchor
Download the latest release of Anchor CMS by using Composer:
composer create-project anchorcms/anchor-cms .
Change ownership of the /usr/local/www/anchor directory to www:
sudo chown -R www:www /usr/local/www/anchor
Step 7 - Complete the Anchor CMS setup
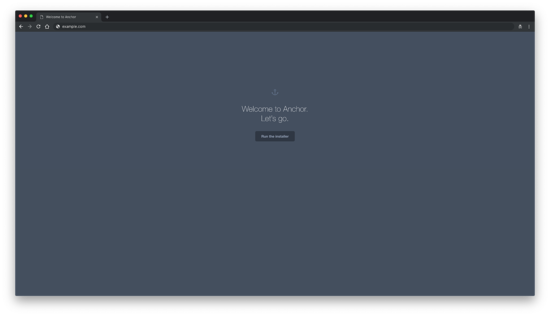
Open your web browser and type the URL "http://example.com". You will be redirected to the following page:
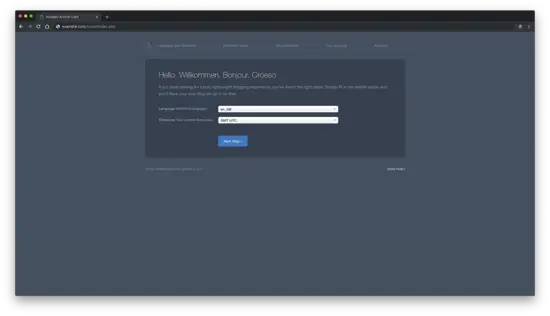
Click on the "Run the installer" button, to initiate Anchor CMS web installer. After, language and timezone page should appear:
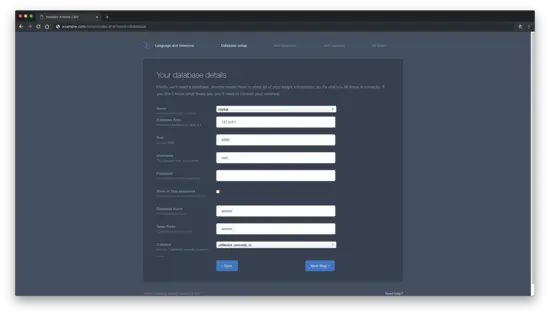
Select the settings that you want and click on the "Next Step" button to proceed to the database configuration page:
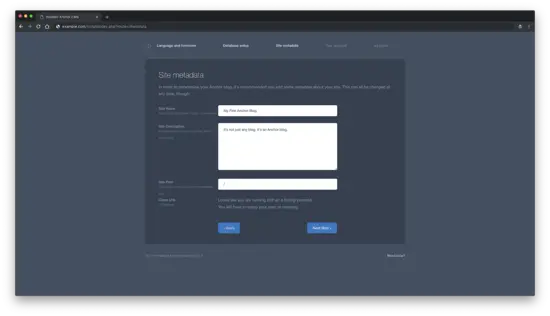
Enter your database details, and click on the "Next Step" button to proceed to the site metadata configuration page:
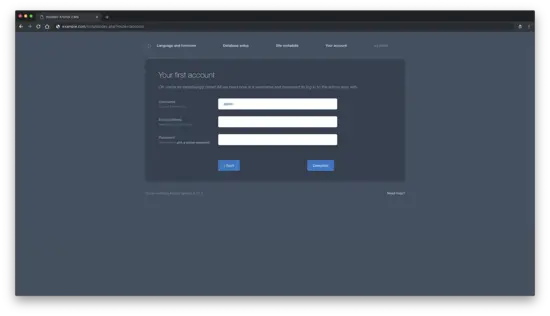
You can set site name or site description here, or leave the defaults and change it later via Anchor backend interface. Click on the "Next Step" button for the next step which is setting your first account:
After setting up your first account, click on the "Complete" button to finish the installation process.
Once you have completed the install, make sure to delete install folder for security purposes.
sudo rm -rf /var/www/anchor/install